この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
アンケートの回答収集・集計やホームページのお問い合わせフォームの代用として使用されているGoogleフォームですが、通常は収集されたデータや問い合わせ内容はGoogleフォーム内でデータ管理され確認や利用でき、またGmailにも受信も可能です。しかし、お問い合わせフォームの代用として使用したい場合、お問い合わせ頂いた顧客・ユーザーへメールにて返信する機会が増えますので、このままでは少々不便。手間なくスピーディーな対応をするにはホームページ用ドメインのメールアドレスなどに直接受信させたいとお考えの方も少なくないことでしょう。そこで、Gmail以外の指定メールアドレスで受信する方法を案内します。
1)フォームの内容を指定メールアドレスへ送信(通知)できるの?
結論から申しますとGAS(Google App Script)を利用することで可能です。Googleフォームをお問い合わせフォームの代用として設置した(設置しようと考えている)ものの、そのままでは、一般的なのメールフォームのようにホームページ用のメールアドレスへ問い合わせ内容が送信できません。これでは顧客・ユーザーから頂いた内容の確認やメール返信にも少々手間となりスピーディーな対応ができません。できれば一般的なメールフォームのように指定のメールアドレスへ個別に受信したいですよね。と言うことで、ここではGmail以外の指定のメールアドレスへ送信する方法をご案内します。
Googleフォーム内に送信されたデータについて
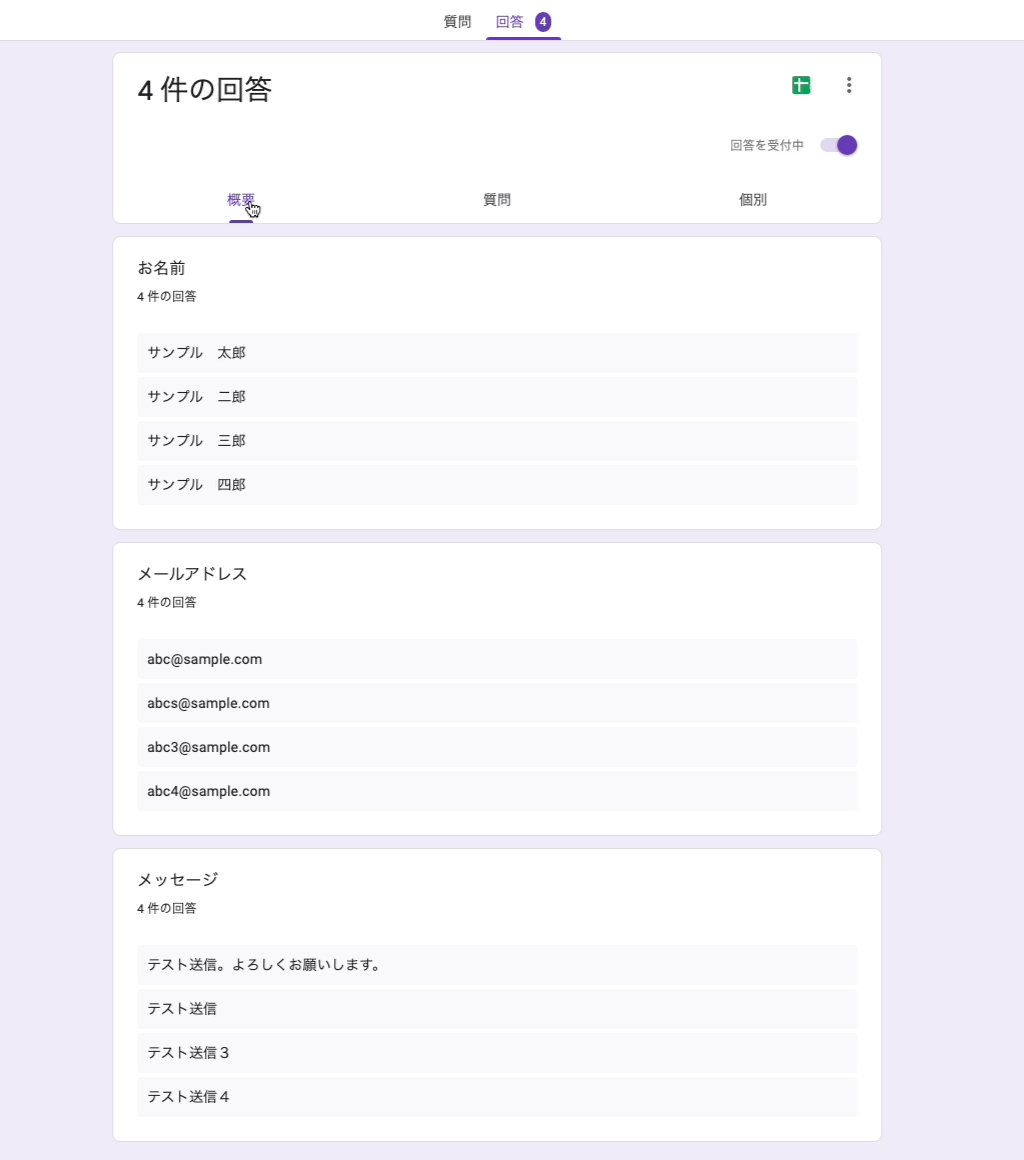
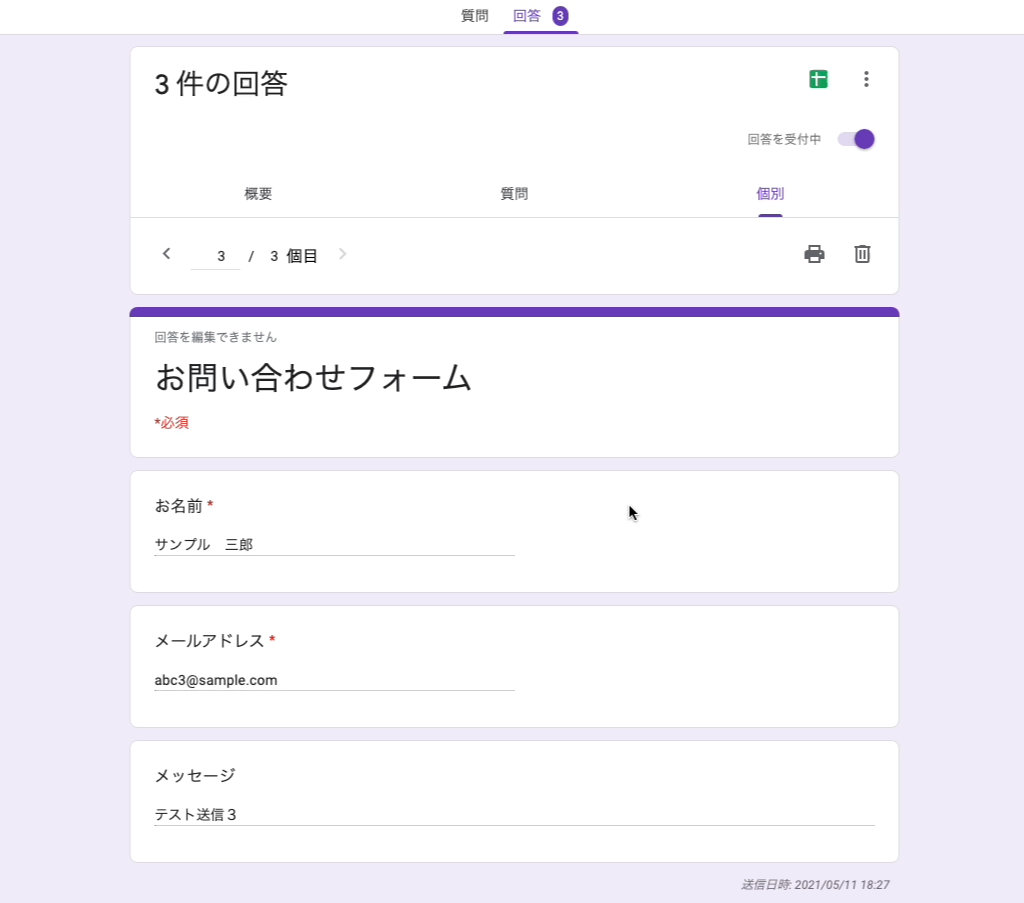
「Googleフォームを組み込んだお問い合わせフォーム」からテスト送信した以下のデータをご覧ください。「概要」から受信した全てのデータ一覧を見ることができます。Googleフォームはアンケートの回答の分析等に活用できるアプリなので、受信数が増え重複した内容が出てくるとグラフとして表示されます。その下が「個別(単体)」のデータです。お問い合わせフォームの代用として使用する場合にはこちらを確認することになるでしょう。やはりアンケート向きのフォームなので、お問い合わせフォームの代用としては使用するには、少々使いづらい。
なお、ここで使用しているお問い合わせフォームの入力内容は「お名前」「メールアドレス」「メッセージ」のシンプルなものとなっています。Googleフォームの設定方法からホームページのお問い合わせフォームへの組み込みまでの設置方法は無料で使えるGoogleフォームでお問合わせフォームを設置(設定方法とメリット)で紹介しておりますのでご覧ください。全ての流れを順にご覧いただきたい場合はそちらをご覧いてから見ていただくとより理解しやすいです。


2)GAS(Google App Script)を使ってGoogleフォームと連携
Google App Scriptは、Googleフォームやドライブ、マップ、Gmailなど様々なGoogleのサービス機能を拡張・相互連携し、自動化することが可能です。このGASを使ってGoogleフォームを指定のメールアドレスに送信する方法を紹介します。
送信先(メールアドレス)を設定
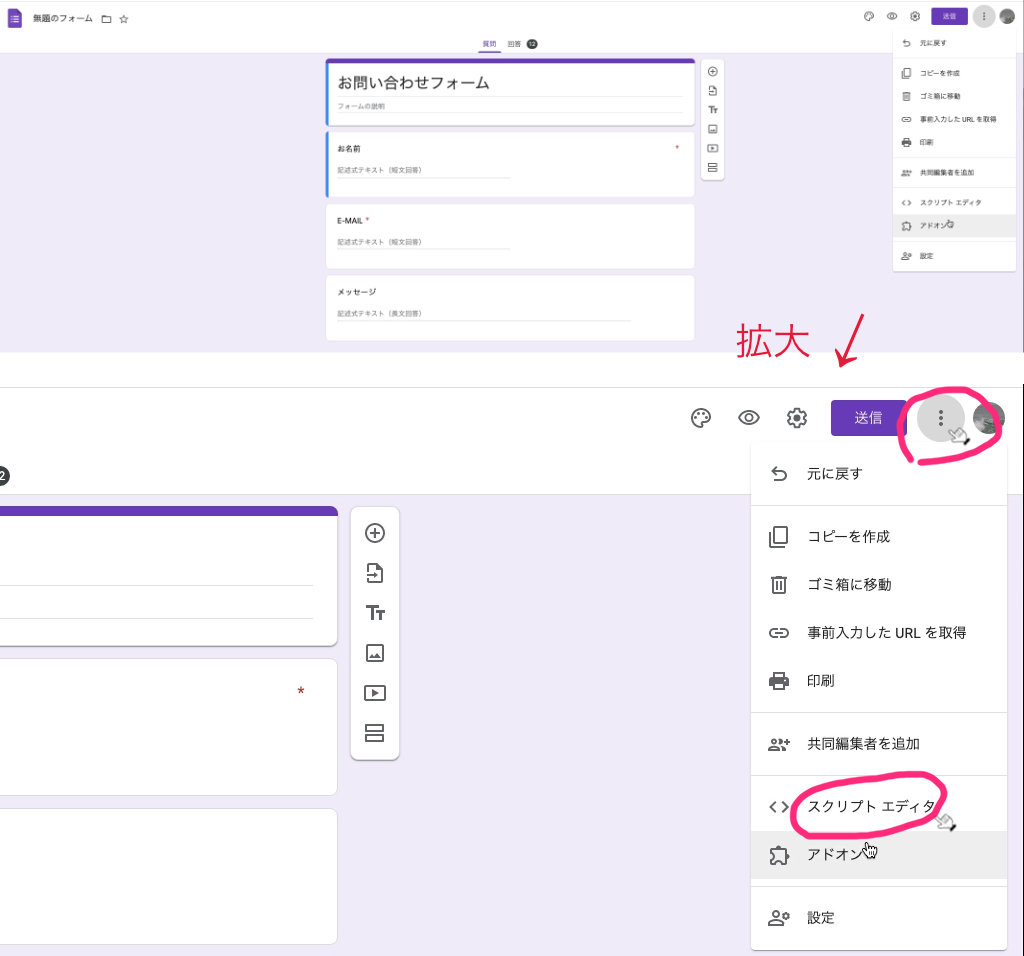
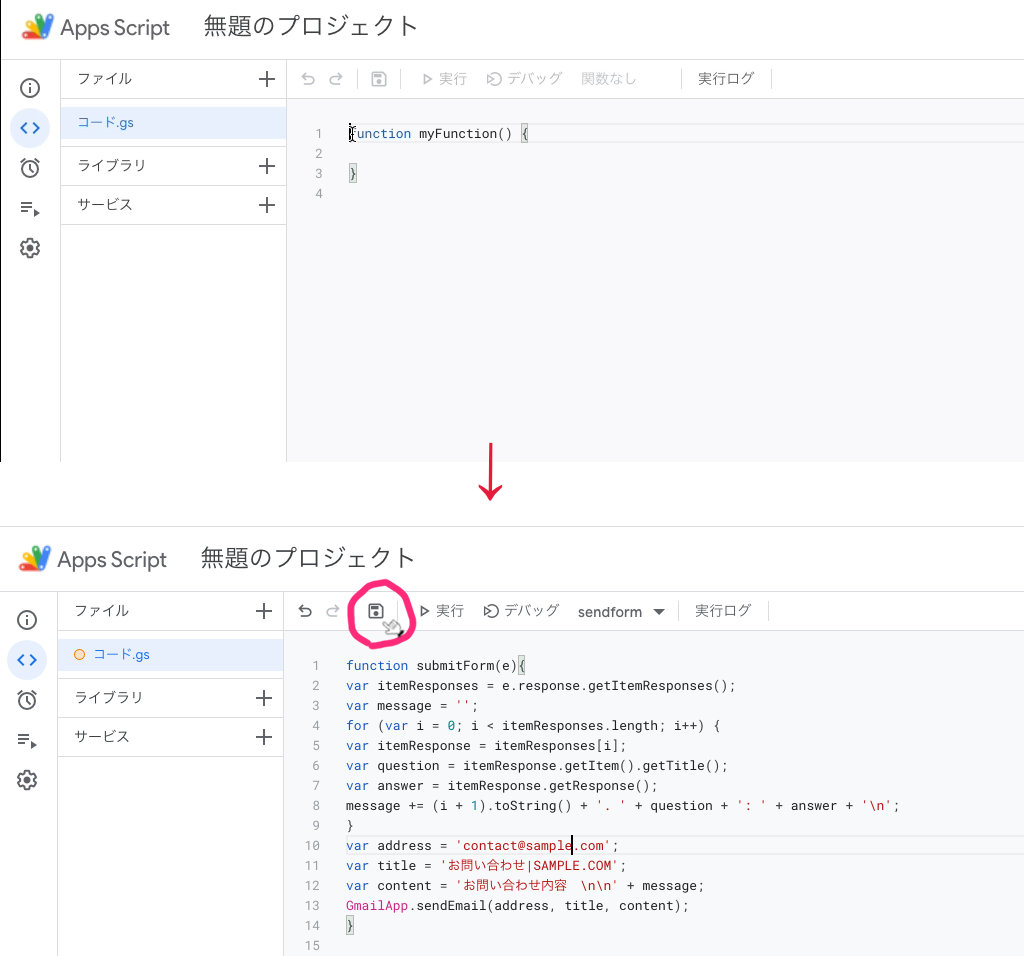
Googleフォームにて作成したフォーム(ここではお問い合わせフォーム)を開き、このフォームの管理画面の右上の「![]() 」 → 「スクリプトエディタ」をクリックします。
」 → 「スクリプトエディタ」をクリックします。

以下のコードを貼り付けます。var addressに、送信先のメールアドレスを入力し、var titleにメールのタイトルを入力、var contentはメール内の案内メッセージを入力します。(タイトル、案内メッセージは適当に変更して使用します。)変更ができたら、保存をクリック。
function submitForm(e){
var itemResponses = e.response.getItemResponses();
var message = '';
for (var i = 0; i < itemResponses.length; i++) {
var itemResponse = itemResponses[i];
var question = itemResponse.getItem().getTitle();
var answer = itemResponse.getResponse();
message += (i + 1).toString() + '. ' + question + ': ' + answer + '\n';
}
var address = 'メールの宛先をここに入れる';
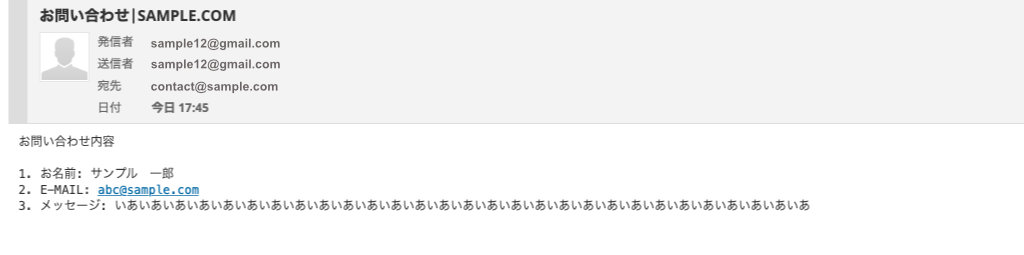
var title = 'お問い合わせ|○○○ショップ';
var content = 'お問い合わせ内容はこちら \n\n' + message;
GmailApp.sendEmail(address, title, content);
}

通知設定
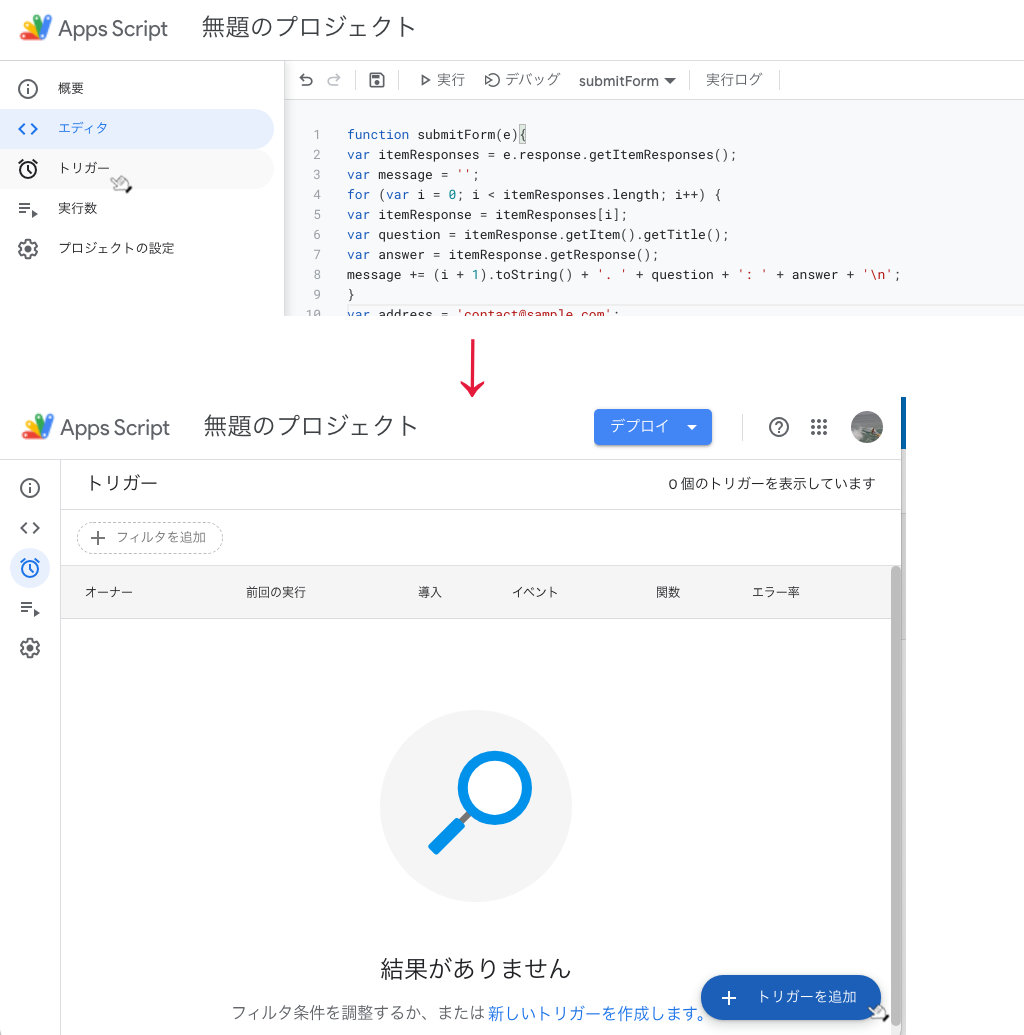
次に現在開いている「スクリプトエディタ」 の左側のメニューより「トリガー」を選択しクリック → 「+ トリガーを追加」をクリックします。

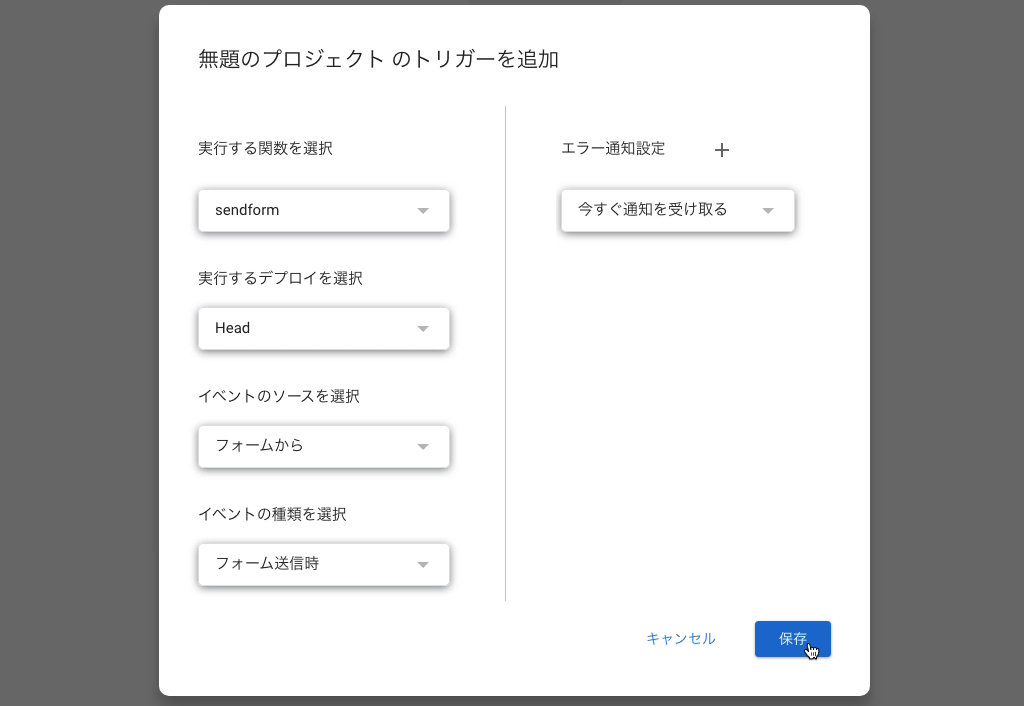
イベントの種類を選択「フォーム送信時」 に設定します。エラー通知設定も「今すぐ通知を受け取る」設定してますが「毎日通知を受け取る」でもOK。以下と同じ設定になっていれば「OK」をクリック。以上で設定完了です。

メール送信確認
お問い合わせフォームから入力しテスト送信してみました。以下の指定のメールアドレスへが送信されたものです。正しく内容が受信されています。なお、この受信されたメールの送信者(送信元)はGoogleフォームで使用しているアカウント用のGmailとなります。これで、ホームページからのお問い合わせの確認も容易になりメール返信等の対応もスムーズにできることでしょう。