この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
HTML/静的サイトにてお問い合わせフォーム(メールフォーム)を無料で設置したいあなたにオススメのGoogleフォームの設定方法、使い方からホームページへの設置方法まで案内。またホームページのデザイン性の面から設置を断念した方にも、利用者からGoogleフォームだと気付かれないような設置方法まで紹介します。
1)無料で使えるGoogleフォーム
利便性によりブログのみならず企業、ショップのホームページ制作でも利用され人気っとなってWordPressですが、一方で脆弱性によるセキュリティ問題、アップデートやバックアップ作業など管理面の手間などから、近年はよりモダンコーディングが容易となったHTMLの静的サイトが見直され大手企業などでも採用されるなど人気が上がっています。しかしながら「お問い合わせフォーム」設置に関しては、WordPressのようにプラグインで容易に設置することができないという課題もあります。そこで、無料で利用できるクラウドサービスの「Googleフォーム」を利用し、HTMLの静的サイトへの「お問い合わせフォーム」の設置方法について紹介します。
(メリット1)セキュリティが高い
サイト運営をする上で一番気をつけなければならないのが、個人情報の取り扱いです。お問い合わせフォームなどでは利用者の名前やメールアドレスなどの個人情報を取り扱うわけですから、顧客の情報漏洩などセキュリティ面で細心の注意を払う必要があります。Googleフォーム以外にも無料で提供しているメールフォームもありますが、利用する場合はどの程度のセキュリティレベルなのか把握しておくことが重要です。また有料プランでは、セキュリティも高く、便利な機能が付いたサービスもありますが、コストの負担が気になるところです。なるべくコストをかけずに、セキュリティの高いメールフォームを利用したいという方には、Googleフォームはお勧めです。Googleではデータを何重にも暗号化しセキュリティ対策はかなり厳重と言われています。Googleフォームも同様にセキュリティ対策が施されており簡単にはデータが盗めないようになっています。
(メリット2)使い方が非常にシンプル
Googleフォームはシェア率が高く、多くの企業や個人向けのビジネス用として利用されています。その理由として、前述のセキュリティ面での信頼度と使いやすさにあると考えます。通常はフォーム作成には、ある程度の知識が必要で設定が難しかったり、手間が掛かったりするのですが、直感的な操作で設定が簡単にできるので専門的な知識のない方でも設定情報をサラッと調べてみるだけで、簡単に理解でき設定が可能です。一般的なメールフォームの設置をされた経験がある方であれば、これだけでいいの?って言うくらい簡単過ぎて拍子抜けしてしまいます。また、利用者が多くネット上や書籍として情報が豊富なので使い方や設定方法がわからない場合でも、すぐに情報を引き出せる点は安心感につながります。
(メリット3)便利な自動集計機能
Googleフォームの一番の特徴とも言える機能がリアルタイムで自動集計してくれるリアルタイム集計機能です。フォームから収集したアンケートの回答を自動集計しグラフ化してくれるので、リアルタイムでその情報を閲覧できます。さらにGoogleスプレッドシートを使い短時間で分析&活用が実現できると言う便利なツールです。今回はGoogleフォームをお問い合わせフォームとして使用することが目的ですので、ここでは割愛しますが色々と活用できるフォームです。
(デメリット1)サイトデザインの統一感がなくなる
Googleフォームはコードをコピペして挿入するだけで簡単に埋め込みができるフォームなのですが、いかにも。。。Googleフォームって分かってしまうのが難点。ホームページとのデザインの統一感を出しにくく、見た目の印象もよくありません。せっかく素敵なホームページを作っても、これでは残念過ぎますし勿体ない、訪問者の離脱にもつながり兼ねません。
(デメリット2)指定のメールアドレスへ受信できない
googleフォームは自動集計機能を活かしアンケートなどの分析、活用を得意としていますので、一般的なメールフォームとは少々勝手が違います。一般的なメールフォームのように回答の内容が、ホームページ(独自ドメイン)のメールアドレスなど、指定のメールアドレスへ受信できません。
デメリットの解決方法あり
メリット面だけ見るとこれはぜひ利用したい!と思った方も多いはず、しかし、この2つのデメリットってGoogleフォームを使用するのには大きな問題ですよね。これじゃ使えないよ!なんてガッカリされた方も少なくないはず。でも、ご安心ください、解決方法はあります。
Googleフォームの埋め込みによるデザイン性の問題は、HTMLとCSSで普通のフォームを作成するやり方で自分好みにフォームをデザインし、このHTMLタグに作成したGoogleフォームのname値を組み込むことで対応可能。何のこっちゃ!?となった方もこの後で、実例で説明いたしますので、この段階ではデザイン面の問題も解消できるということだけ分かってもらえればOKです。
コンタクトフォームからお問い合わせを頂いた内容はGoogleフォーム内に保存され閲覧、管理できるのですが、これだと、いちいちGoogleフォームの内容を確認&コピペしてホームページ(独自ドメイン)専用のメールアドレスで回答しなければいけませんので少々面倒ですよね。そこでへスクリプトを利用し、Gmail(使用アカウントのメール)以外の指定のメールアドレスへ内容を送信することができます。
無料で使えるフォームとしては十分にオススメできる!
お問い合わせフォームの代用として、Googleフォームのデメリットはある程度解消しましたので、恐らくこれなら使える!というレベルでの設置は可能になったのではないかと考えます。しかし有料のフォームと比べると機能面など満足いくものではないと言うことを前提に、最低限の機能をカバーできるフォームであると、ある程度割り切って利用する必要はあるかと思います。他にも機能面での不満点を対策する方法も調べればあるかもしれませんので、必要に応じカスタマイズされてみてはいかがでしょうか? 前述のメリット面から見ても、個人情報扱う点ではセキュリティ面での信頼度はポイントが高く、このフォームを無料で使用できるのは有り難いことです。なるべくコストをかけずにホームページを制作、運用されたい方の代用フォームと考え、妥協できない方、高機能なフォームをご利用されたい方は、有料フォームを利用される方が良いでしょう。
2)Googleフォームの設定方法
それでは、まずGoogleフォームでお問い合わせフォームを作成します。なおgoogleフォームを利用するためにはgoogleアカウントが必要となりますので、アカウントをお持ちでない方はあらかじめ登録しておくか、設定開始の段階でアカウントの登録の案内がありますので登録後に設定していきます。ここではアカウント取得&ログインしていることを前提として案内していきます。また、ブラウザーは「Google Chrome」での設定を前提とした案内となります。
①Googleフォームの設定
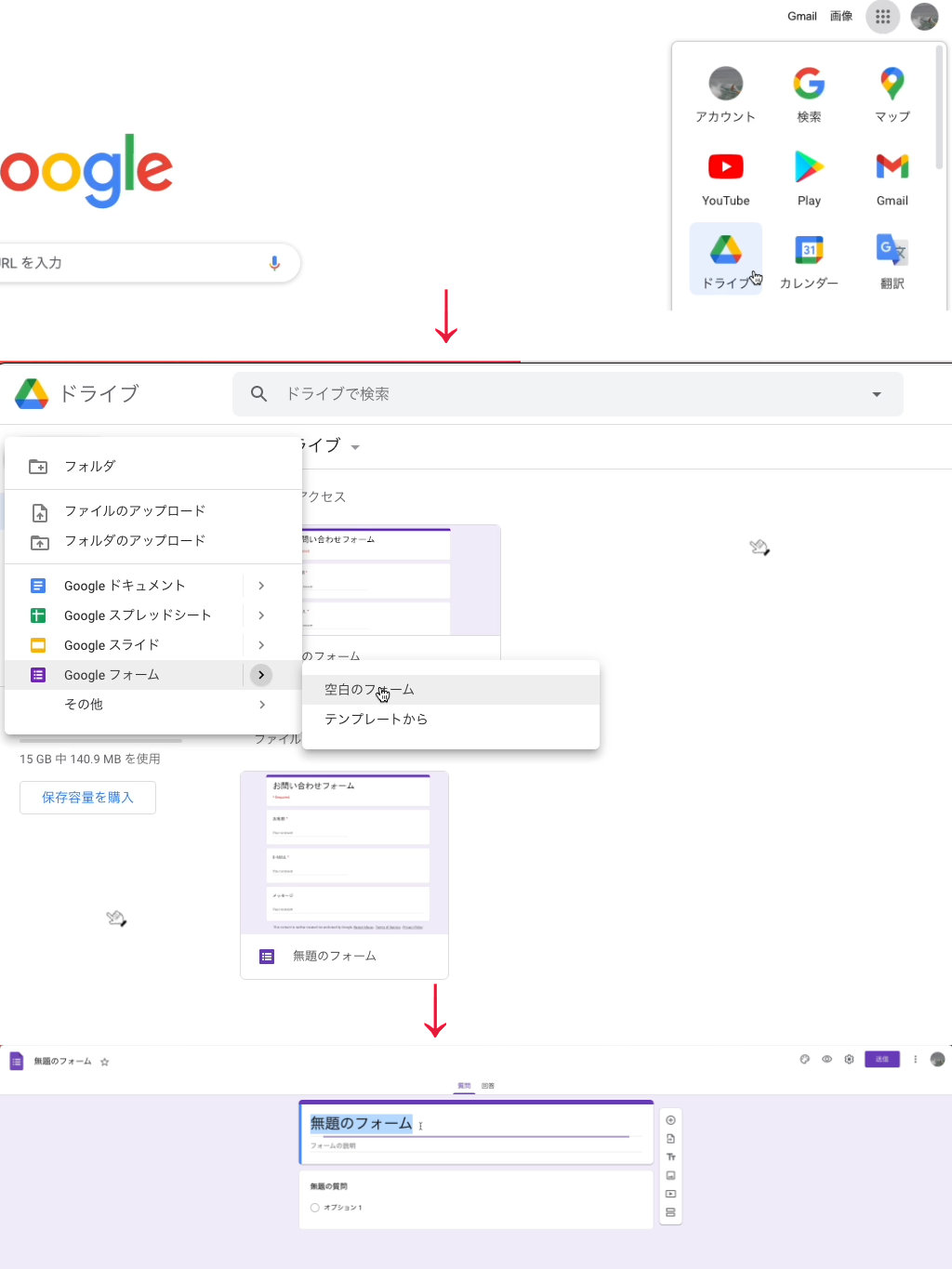
ブラウザーの右上の「googleアプリ」→「ドライブ」をクリック。
ドライブにて「+ 新規」→「googleフォーム」→「空白のフォーム」をクリックすると空のフォームが表示されます。入力が完了したら右側の「+」をクリックし質問を追加します。

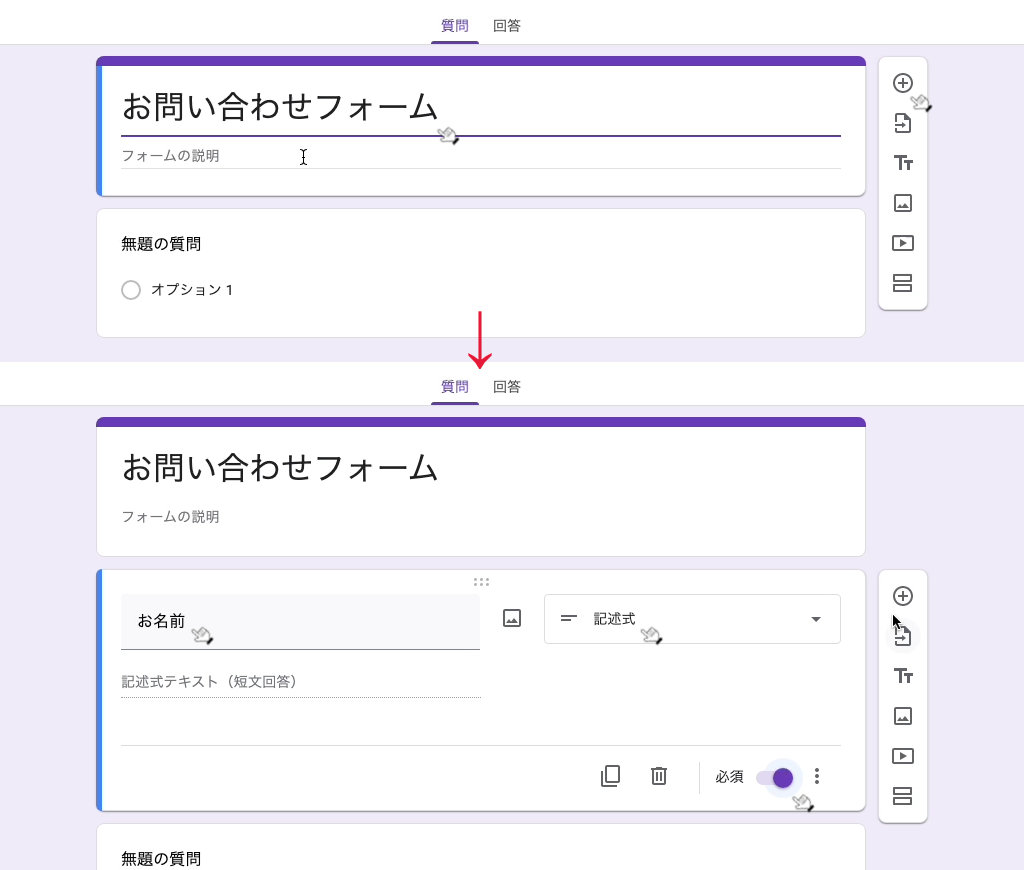
適当なフォーム名を入力ください。ここでは「お問い合わせフォーム」としています。
質問内容を記述。ここでは「お名前」と入力、「記述式」を選択、必須項目にしたいので「必須をオン」にします。入力が完了したら右側の「+」をクリックし次の質問を追加します。

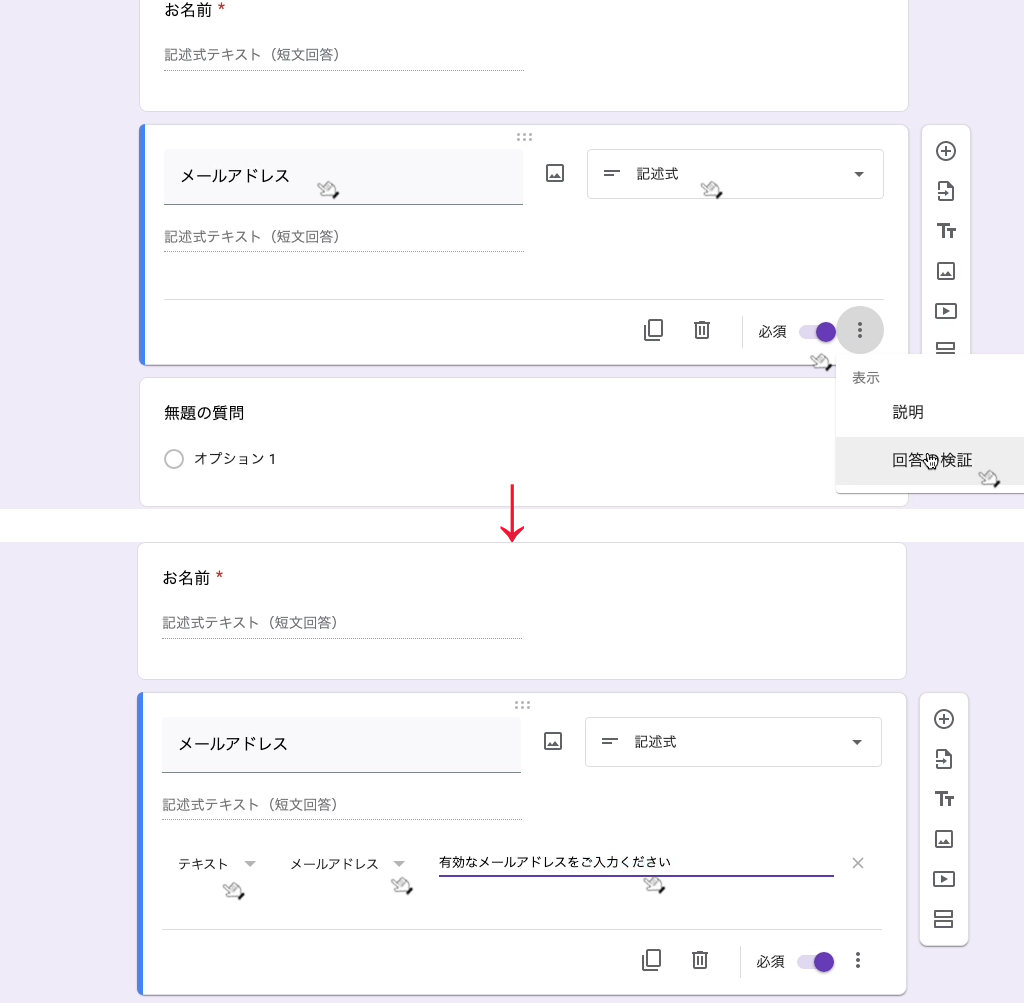
質問内容を「メールアドレス」と入力、「記述式」を選択、必須項目にしたいので「必須をオン」にします。
「![]() 」 → 「回答の検証」をクリック。「テキスト」、「メールアドレス」を選択、入力ミスの場合に表示されるメッセージをお好みで入力します。ここでは「有効なメールアドレスをご入力ください」としています。入力が完了したら右側の「+」をクリックし次の質問を追加します。
」 → 「回答の検証」をクリック。「テキスト」、「メールアドレス」を選択、入力ミスの場合に表示されるメッセージをお好みで入力します。ここでは「有効なメールアドレスをご入力ください」としています。入力が完了したら右側の「+」をクリックし次の質問を追加します。

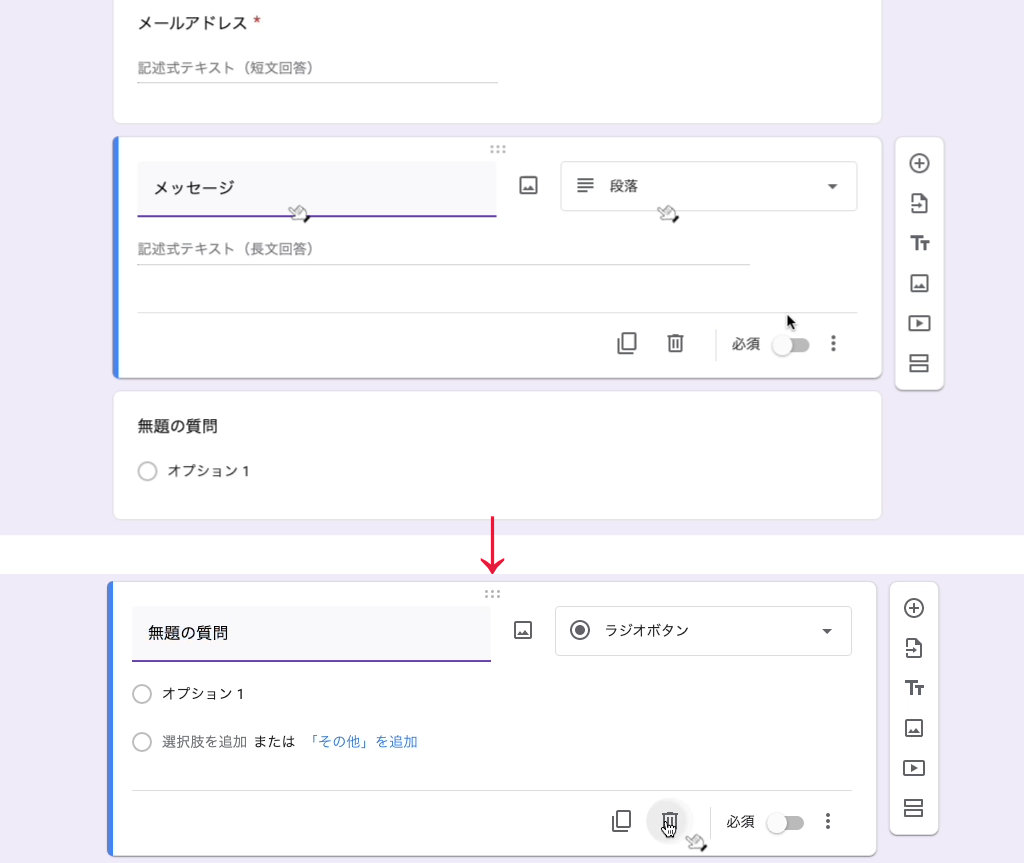
質問内容を「メッセージ」と入力、「段落」を選択、必須項目にしないので「必須はオフのまま」にします。
一番下に不要な質問内容がありますので、念の為「ゴミ箱マーク」をクリックし削除しておきます。

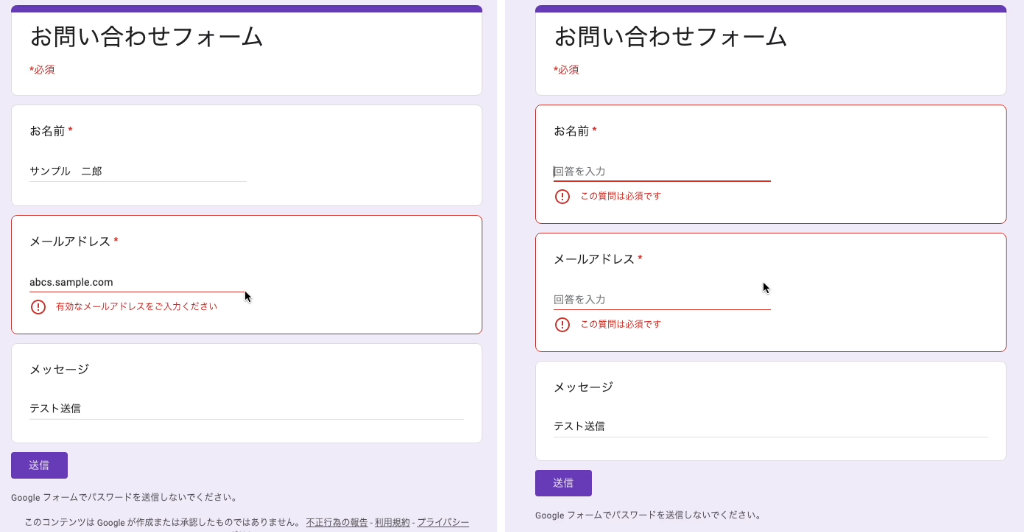
②Googleフォームの入力ミスがあった場合のエラーメッセージを確認
参考までに、Googleフォームで入力ミスがあった場合のエラーメッセージの表示例をご紹介。右側のがお名前&メールアドレスの入力しなかった場合。「必須」としていましたので、エラーメッセージがでます。左側は、メールアドレスでないものを適当に入力した場合のエラーメッセージです。

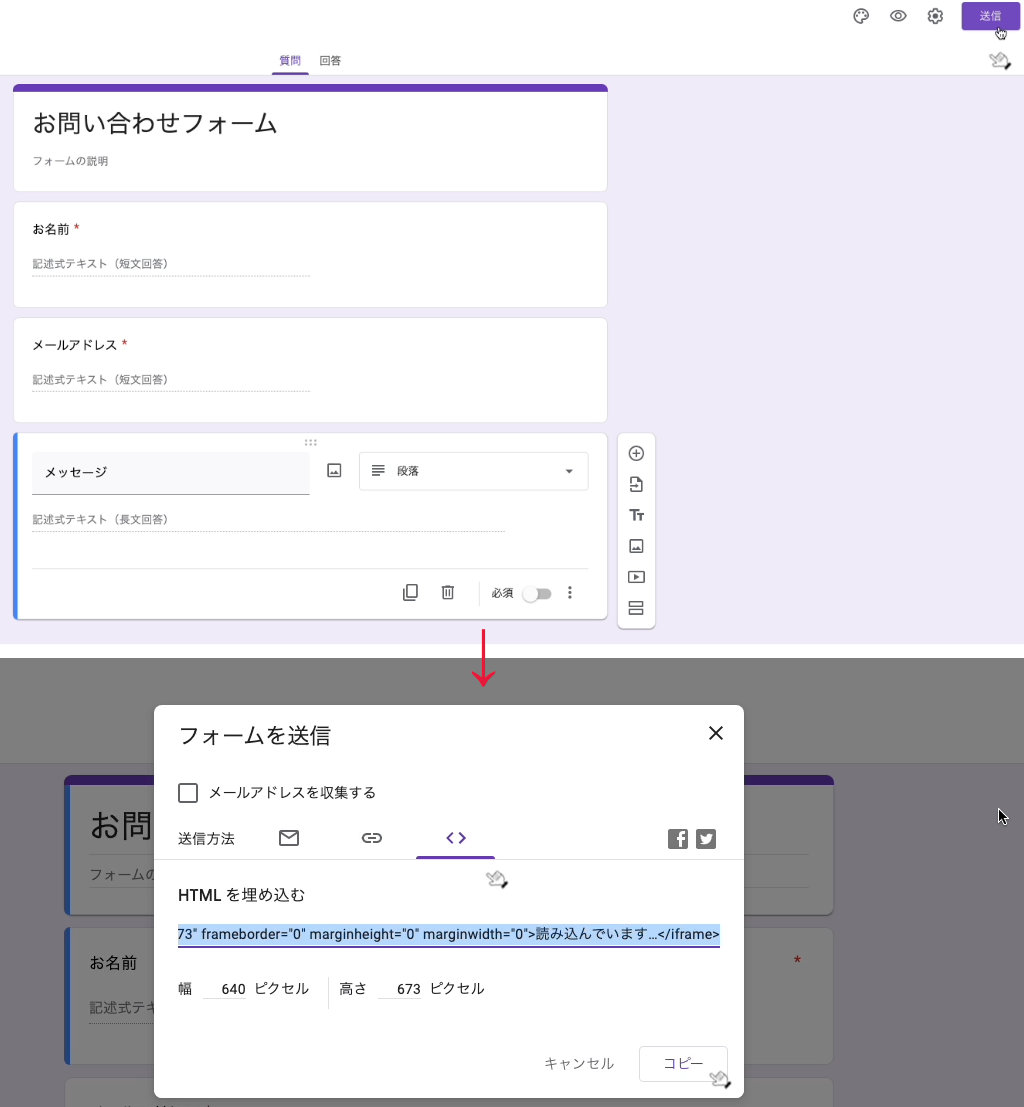
③Googleフォームをホームページへ埋め込む方法
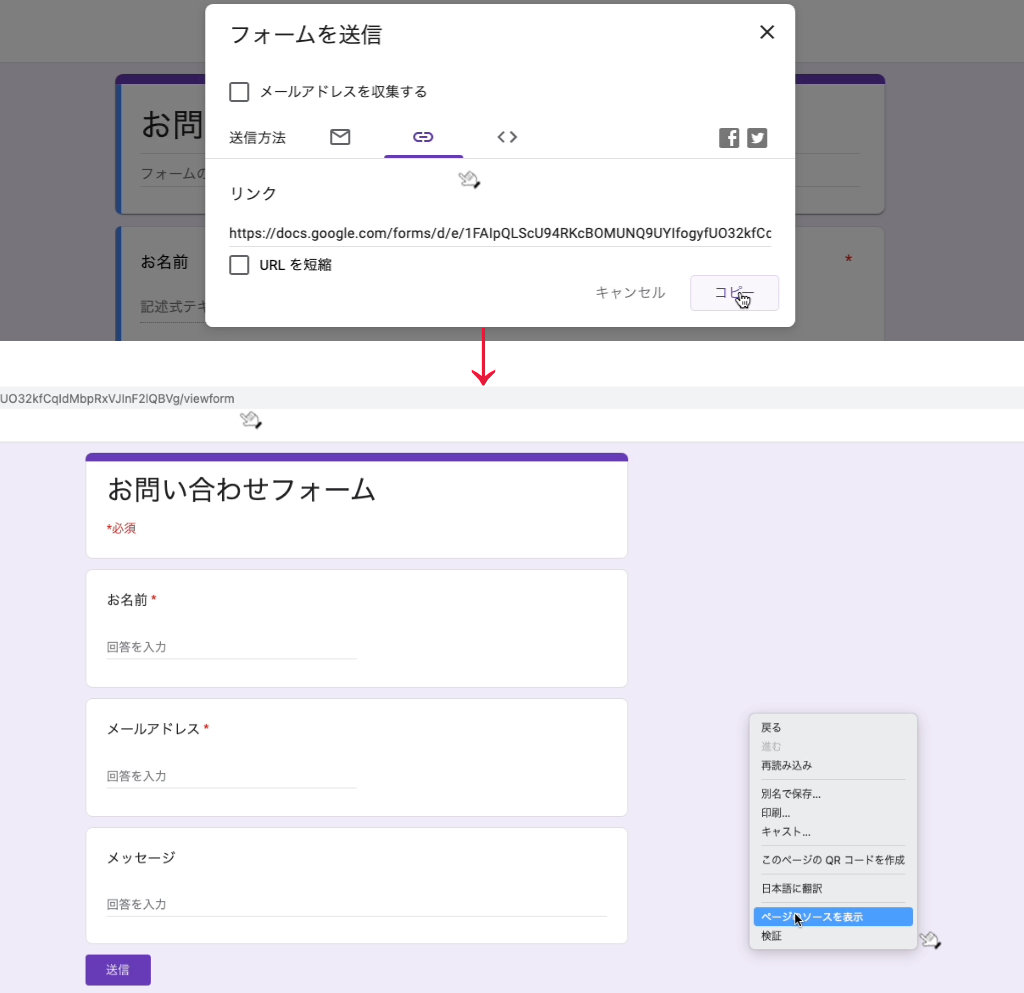
以上でフォームの設定が完了したので、右上の「送信」をクリック。
「< >」をクリックしHTMLへ埋め込むコードをコピーします。

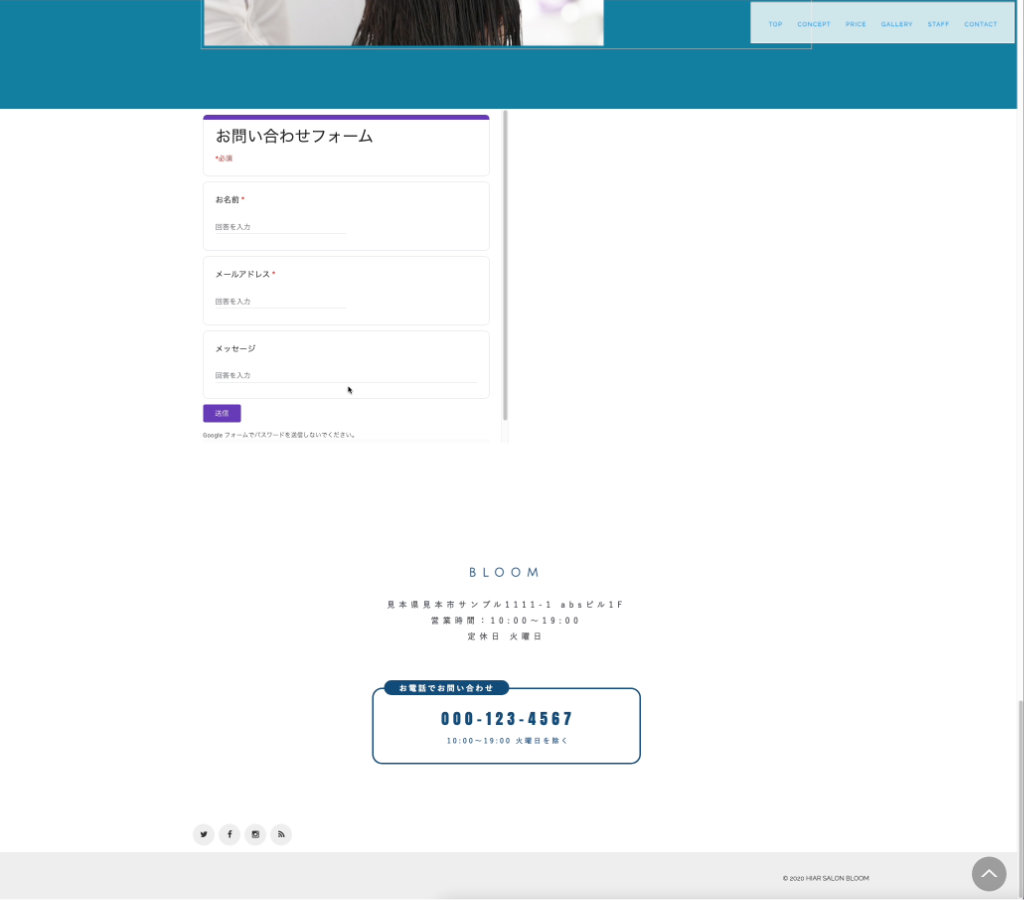
HTMLで作成したホームページにコードをペーストします。正しく表示されていればOK!です。単純にペーストしただけで、位置やサイズを調整していませんが…それにしても、いかにもGoogleフォームを埋め込んだ感が出てデザイン的によくありませんよね。

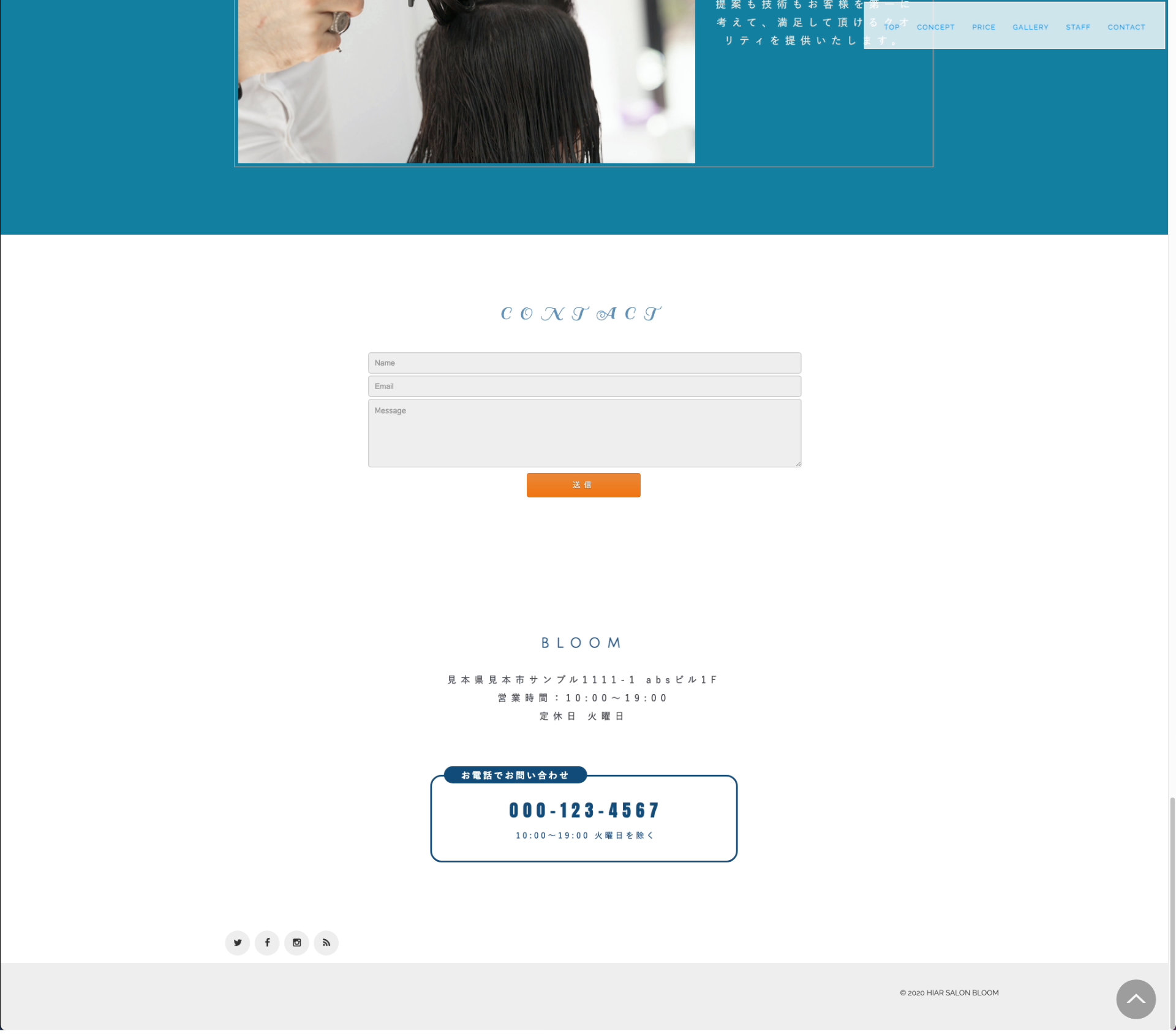
④HTMLで作成したお問い合わせフォームにGoogleフォームを組み込む方法
ホームページにHTMLでお問い合わせフォームを作成します。今回はフォームデザイン、作成方法をご案内することが目的ではありませんので、ここでは割愛しますのでご了承ください。今回は当サイトで販売するテンプレートのフォームを使ってGoogleフォームを組み込む方法について説明していきます。

このHTMLのソースはこちら。(わかりやすくするため、CSSの設定を一部省略しています)
変更前(フォーム全体のHTML)
<h2>CONTACT</h2>
<form>
<input type="text" name="yourname" placeholder="Name" required>
<input type="email" name="yourmail" placeholder="Email" required>
<textarea name="message" placeholder="Message"></textarea>
<input type="submit" value="送信">
</form>
それでは、ここにGoogleフォームで作成したお問い合わせフォームを組み込んでいきます。まず「③Googleフォームをホームページへ埋め込む方法」のやり方で、もう一度、右上の「送信」をクリックし、今度は「(-)」をクリックし、リンクをコピーします。これを「Google Chrome」ブラウザのアドレスバーにURLを貼り付けてGoogleフォームで作成したお問い合わせフォームを表示させます。
表示させたら、「右クリック」→「ページソースを表示」をクリックでフォームのソースを表示させます。

CTRL+F / Macの場合はcommand+F
でソース内を検索できますので、以下の内容を検索します。
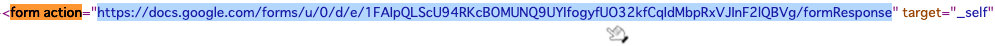
まずは検索ボックスに「form action」と入力し検索します。

青い部分をコピーし、「form」を「form action=”〜〜〜”」と以下のように変更・貼り付けします。
変更前
<form>
変更後
<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSwef0vu5bODEIj-JNZo9kglkeo9TuaEivPcf4rVoZRPSxAQkjxQ/formResponse">
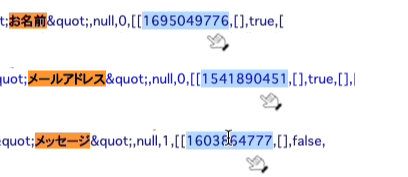
次に「①Googleフォームの設定」で設定した質問内容「お名前」「メールアドレス」「メッセージ」を検索し、以下の数値をコピーし貼り付けます。

青い部分をコピーし、「name=”〜”」を「name=”entry.〜〜〜”」と以下のように変更・貼り付けします。
変更前
<input type="text" name="yourname" placeholder="Name" required>
<input type="email" name="yourmail" placeholder="Email" required>
<textarea name="message" placeholder="Message"></textarea>
変更後
<input type="text" name="entry.2022182927" placeholder="Name" required>
<input type="email" name="entry.298462879" placeholder="Email" required>
<textarea name="entry.1059916572" placeholder="Message"></textarea>
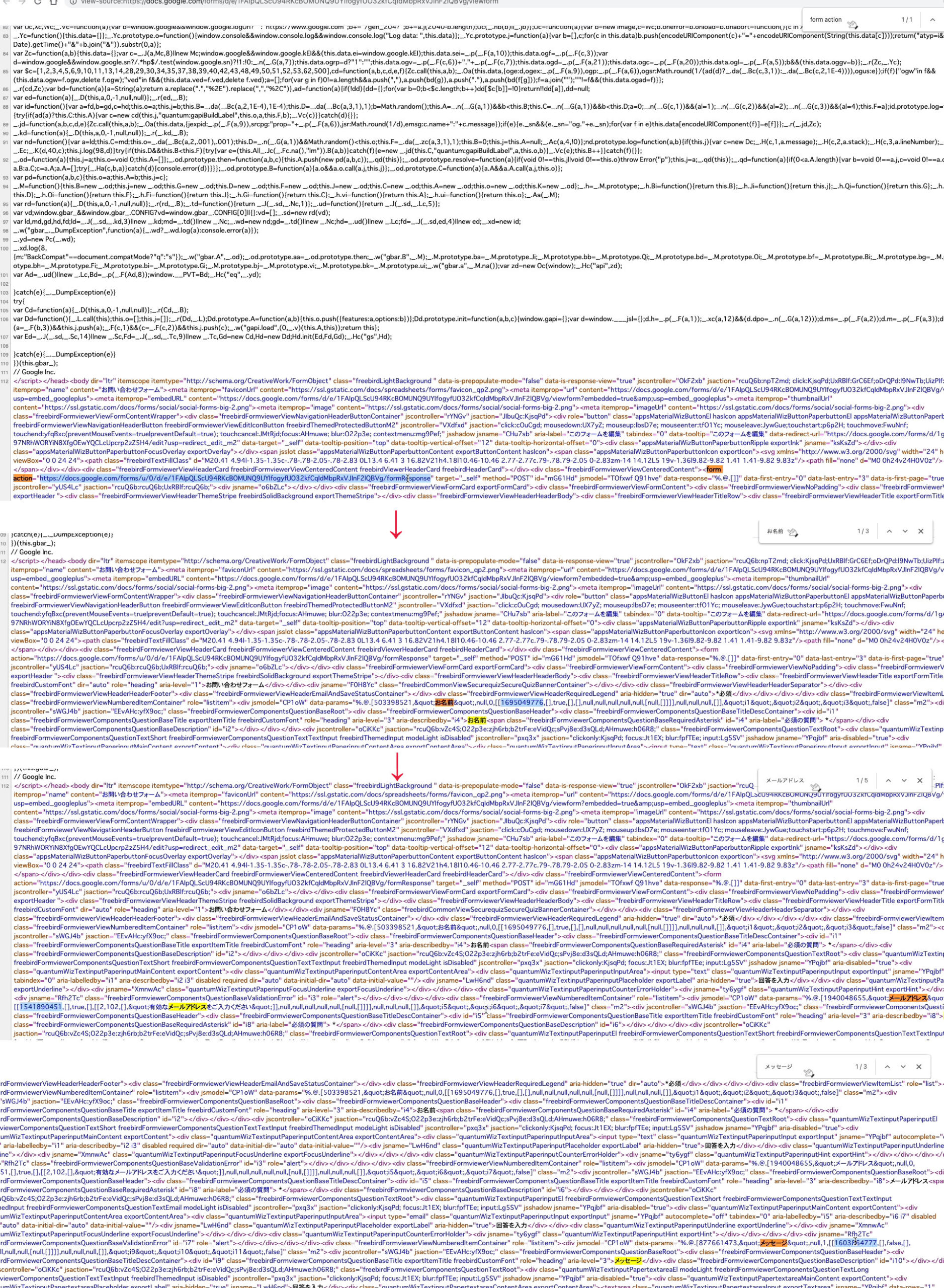
なお、下の画像は、googleフォームで作成したお問い合わせフォームのソース表示〜検索ボックスにて検索した結果表示させたものです。

変更後(フォーム全体のHTML)
<h2>CONTACT</h2>
<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSf0vu5bODEIj-JNZo9kglkeo9TuaEivPcf4rVoZRPSxAQkjxQ/formResponse">
<input type="text" name="entry.2022182927" placeholder="Name" required>
<input type="email" name="entry.298462879" placeholder="Email" required>
<textarea name="entry.1059916572" placeholder="Message"></textarea>
<input type="submit" value="送信">
</form>
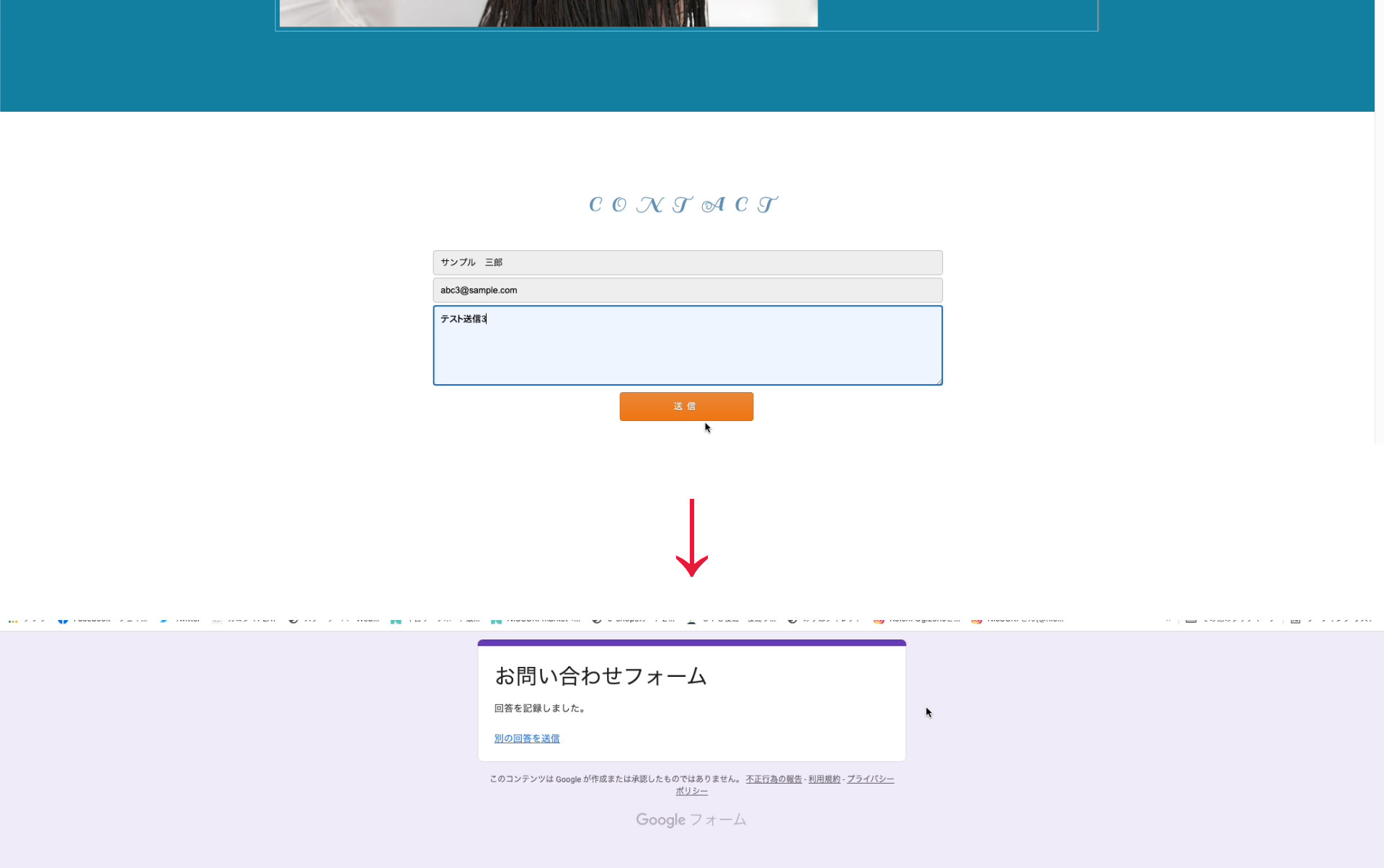
Googleフォームの組み込みが完了しましたので、実際に「お名前」「メールアドレス」「メッセージ」送信してみます。送信内容は問題なく受信できました。しかし。。。ご覧ください、送信完了時にGoogleフォームの画面に移ってしまいます。残念な感じですよね!?これではGoogleフォーム組み込んだ意味がありません。と言うことでGoogleフォームの画面に移動しないように変更していきます。

⑤送信後にGoogleフォームに移動させないようにする
ここではフォームを内容を入力し送信後に飛ばさずにそのままこのフォームの場所にとどまるようにしたいと思います。実際は飛び先をこのフォームの場所に指定して、見た目上はどこにも飛ばずに送信されたように見せているだけです。ここではトップページ(index.html)にお問い合わせフォームを設置しており、このフォームのラベル(飛び先)を「g-contact」とします。
formタグに
「method=”post” target=”hidden_iframe” onsubmit=”submitted=true;”」
を追加します。
<form action="〜〜〜" method="post" target="hidden_iframe" onsubmit="submitted=true;">
formタグの直後に以下のタグを追加します。
を追加します。
<script type="text/javascript">var submitted = false;</script>
<iframe name="hidden_iframe" id="hidden_iframe" style="display:none;" onload="if(submitted){window.location='index.html#g-contact';}"></iframe>
変更後(フォーム全体のHTML)
<div id="g-contact">
<h2>CONTACT</h2>
<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSf0vu5bODEIj-JNZo9kglkeo9TuaEivPcf4rVoZRPSxAQkjxQ/formResponse" method="post" target="hidden_iframe" onsubmit="submitted=true;">
<input type="text" name="entry.2022182927" placeholder="Name" required>
<input type="email" name="entry.298462879" placeholder="Email" required>
<textarea name="entry.1059916572" placeholder="Message"></textarea>
<input type="submit" value="送信">
</form>
<script type="text/javascript">var submitted = false;</script>
<iframe name="hidden_iframe" id="hidden_iframe" style="display:none;" onload="if(submitted){window.location='index.html#g-contact';}"></iframe>
</div>
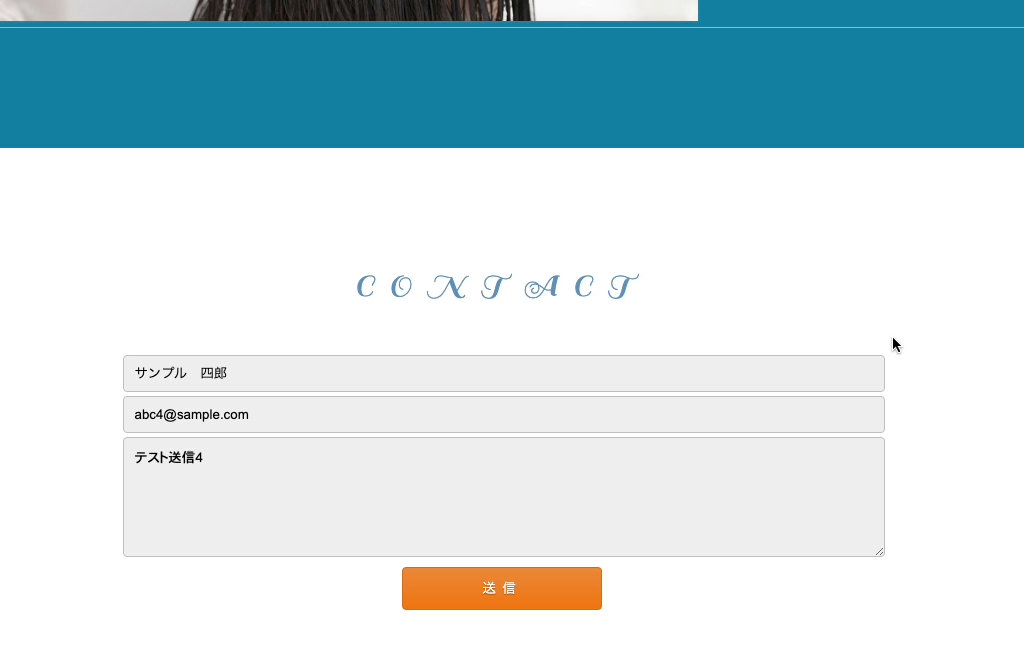
これで、送信後にgoogleフォームに移ることなく送信ができるようになります。なお、ここでは送信後にどこにも飛ばさずにとどまる方法を紹介していますが、送信完了のメッセージを表示させるページ(サンクスページ)を作成し、送信後に移動する方法が親切かもしれません。サンクスページの最後には「戻る(お問い合わせフォームへ戻る)ボタン」を設置しておけば送信完了したことがシンプルに分かりやすいかもしれません。なお、このやり方も単に飛び先をサンクスページに変えるだけなのでやり方の説明は省略します。

⑥送信後にフォーム内容をリセットする
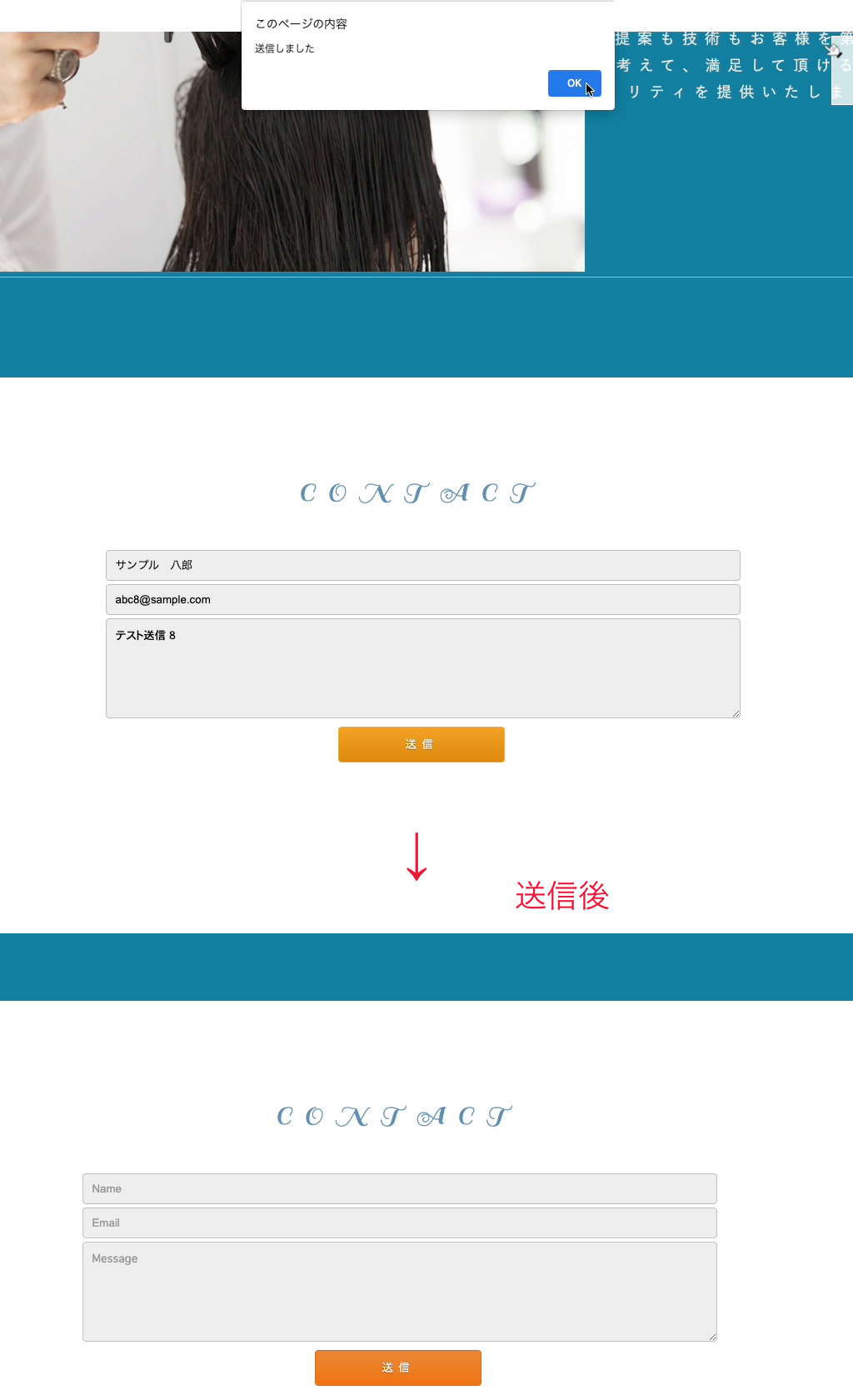
ここで、もう一つ気になる点があります。送信後に入力した内容がリセットされずにそのままの状態になります。これでは送信ボタンをクリックして送信しても、その後になんの変化もないために、送信されているのか判断がつきにくく、何度もクリックされた場合、同じ内容のお問い合わせが複数受信されることになります。対策として、送信後(送信ボタンをクリックし送信された後)には、入力内容もリセットされるようにします。ついでに、「送信されました」の確認メッセージを表示するようにします。
formの送信タグを変更します。
変更前
<input type="submit" value="送信">
変更後
<input type="button" value="送信" onclick="rset(this.form)">
追加
<script type="text/javascript">
function rset(fr){
fr.submit();
fr.reset();
alert("送信しました");
}
</script>
変更後(フォーム全体のHTML)
<div id="g-contact">
<h2>CONTACT</h2>
<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSf0vu5bODEIj-JNZo9kglkeo9TuaEivPcf4rVoZRPSxAQkjxQ/formResponse method="post" target="hidden_iframe" onsubmit="submitted=true;">
<input type="text" name="entry.2022182927" placeholder="Name" required>
<input type="email" name="entry.298462879" placeholder="Email" required>
<textarea name="entry.1059916572" placeholder="Message"></textarea>
<input type="button" value="送信" onclick="rset(this.form)">
</form>
<script type="text/javascript">var submitted = false;</script>
<iframe name="hidden_iframe" id="hidden_iframe" style="display:none;" onload="if(submitted){window.location='index.html#g-contact';}"></iframe>
</div>
<script type="text/javascript">
function rset(fr){
fr.submit();
fr.reset();
alert("送信しました");
}
</script>

3)お問い合わせの内容を指定のメールアドレスに送信したい場合
Googleフォームをお問い合わせフォームの代用として設置した(設置しようと考えている)ものの、そのままでは、一般的なのメールフォームのようにホームページ用のメールアドレスへ問い合わせ内容が送信できません。これでは顧客・ユーザーから頂いた内容の確認やメール返信にも少々手間となりスピーディーな対応ができません。一般的なメールフォームのように指定のメールアドレスへ個別に受信したい場合はGoogleフォーム「メール通知をGmail以外のメールアドレスへ送信する方法」をご覧ください
4)最後に
以上、設定が完了です。Googleフォームを利用することで、HTMLサイトで悩みであったお問い合わせフォームの設置も無料で使用することが可能となり、HTMLの静的サイトはますます利用しやすくなったのではないでしょうか。何よりも運用のコストを抑え低予算で運営するにはHTMLサイトは最適で、セキュリティ、管理面でもメリットが多いので、サイト運用の目的に合わせWordPressと上手に使い分けると良いでしょう。




