この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
ワードプレスにお問い合わせフォームを設置している場合、多くのスパムメールに悩まされたり、ワードプレスの不正ログインの被害もあります。Google reCAPTCHAはこのようなスパムメール、不正ログインの対策として人気を集めております。Google reCAPTCHAはプラグイン「Invisible reCaptcha for WordPress」を使ってreCAPTCHA v3の導入できます。
1)reCAPTCHAとは
reCAPTCHAとは、スパムや不正行為からWebサイトを保護するグーグルの無料サービスです。高度なリスク分析エンジンと適応課題を使用して、人間らしくない動きをするとbotとして判定され、自動化されたソフトウェアがサイトでの不正行為に関与できないようになり、人の入力のみを受け付ける仕組みとなっています。
最先端のスパムや不正ログインの保護をしてくれる高セキュリテイなサービスです。
2)Invisible reCaptcha for WordPressを導入
①インストール方法
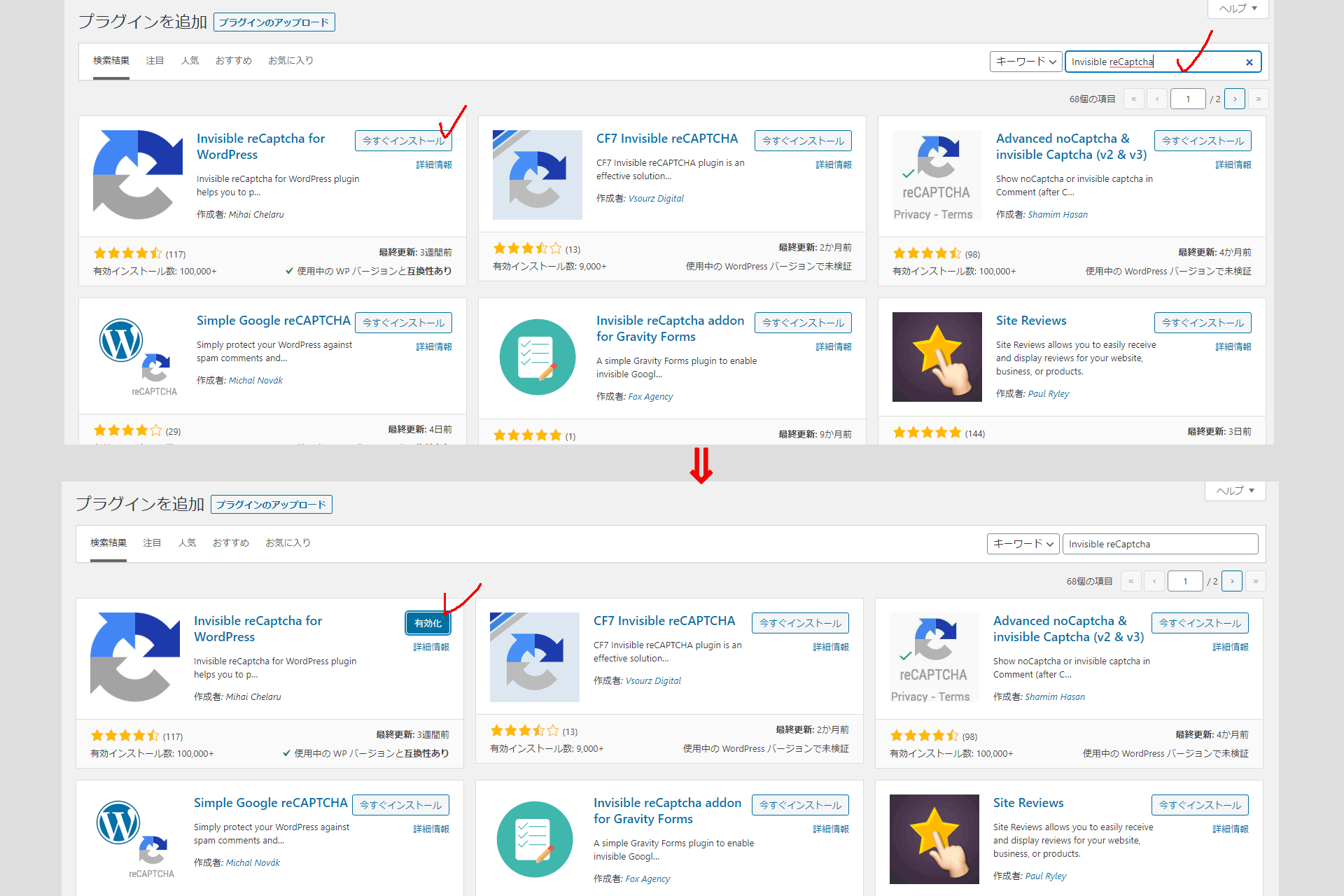
ダッシュボードの「プラグイン」→「新規追加」からInvisible reCaptchaを検索して「インストール」→「有効化」します。
②Google reCAPTCHA サイト登録
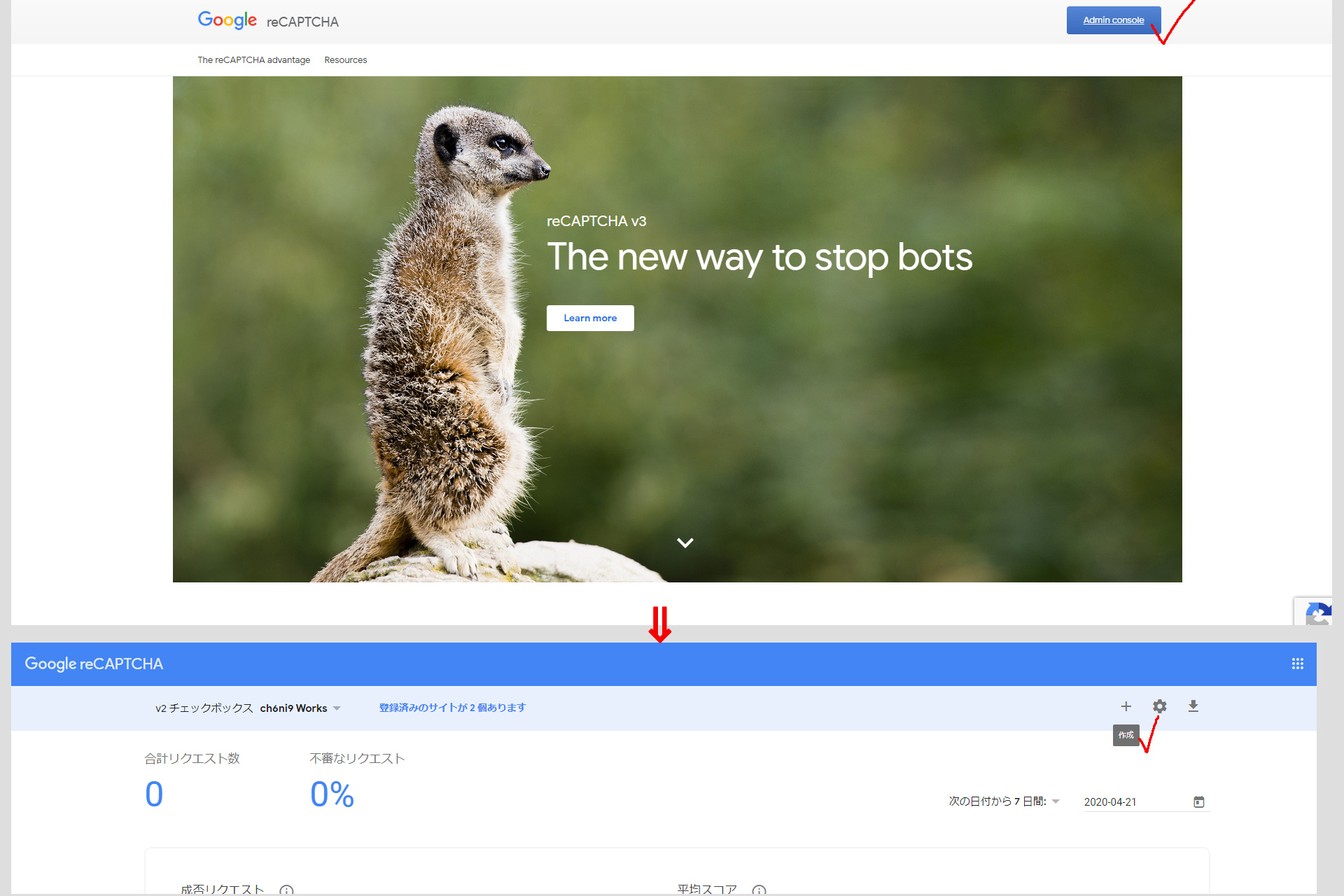
Invisible reCaptchaの設定にはサイトキーとシークレットキーが必要となりますので、まずGoogle reCAPTCHAへアクセスし「Admin console」からreCAPTCHAにログイン。
「+ 作成」にて新しいサイトを登録していきます。
※Googleアカウントでログインしますので、アカウントがない場合は新規作成が必要です。
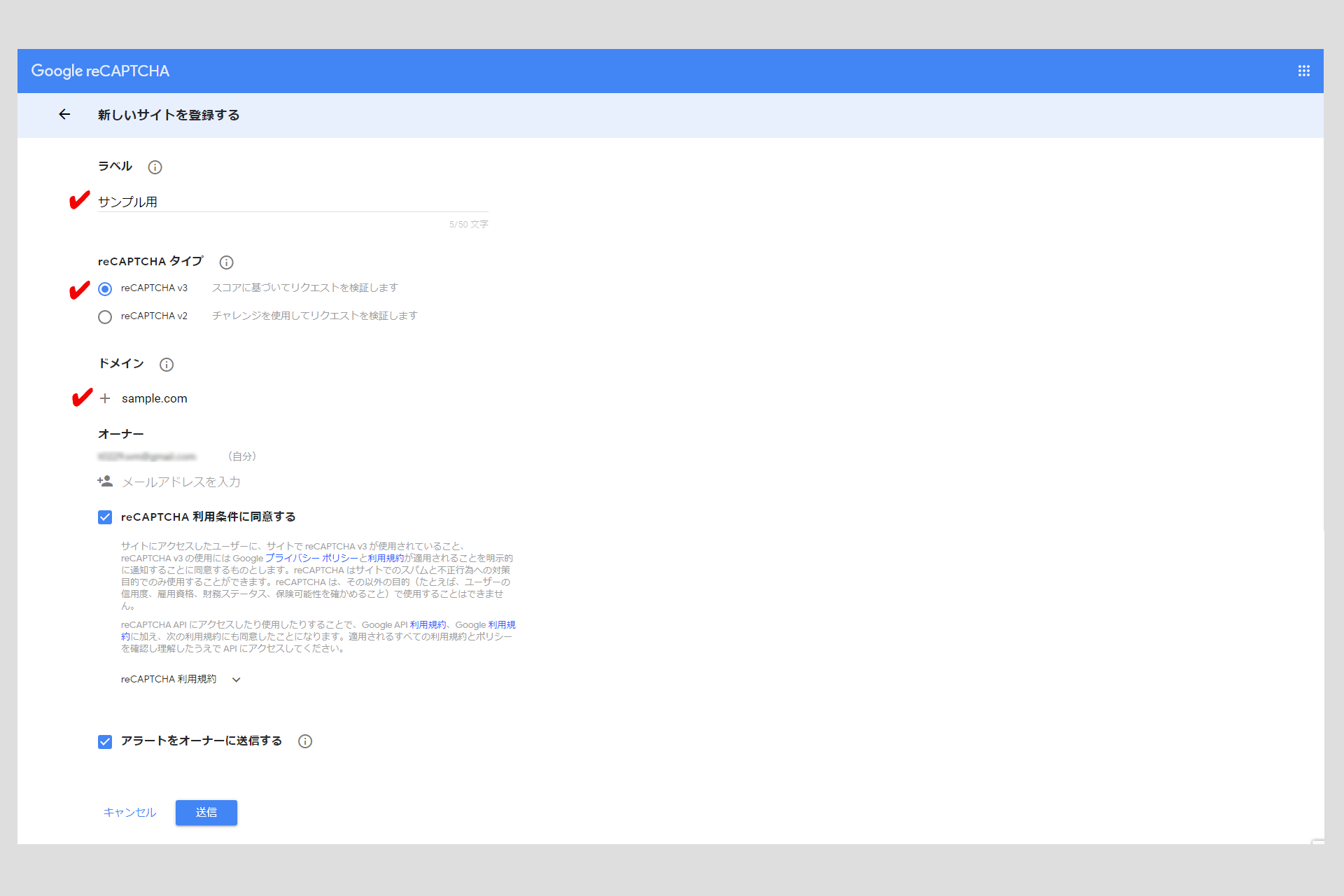
- 「ラベル」にサイト名など分かりやすい名前を入力します。例:サンプル用
- 「reCAPTCHAタイプ」はreCAPTCHA v3を選択。
- 「ドメイン」に設置するサイトのドメインを入力。例:sample.com
- 「reCAPTCHA利用条件に同意する」にチェックを入れる。
- エラー通知が必要な場合「アラートをオーナーに送信する」にチェックを入れる
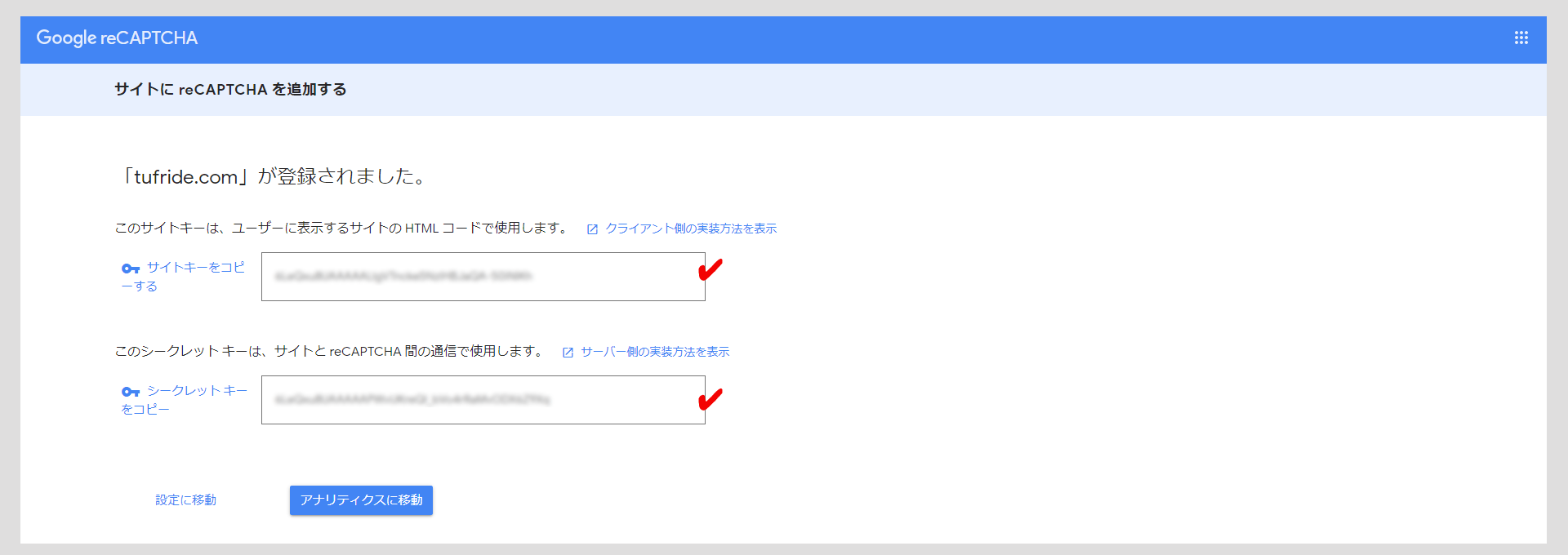
入力ができたら「送信」をクリック。
サイトキーとシークレットキーが表示されたら、これを使って設定していきます。
③Invisible reCaptchaの設定
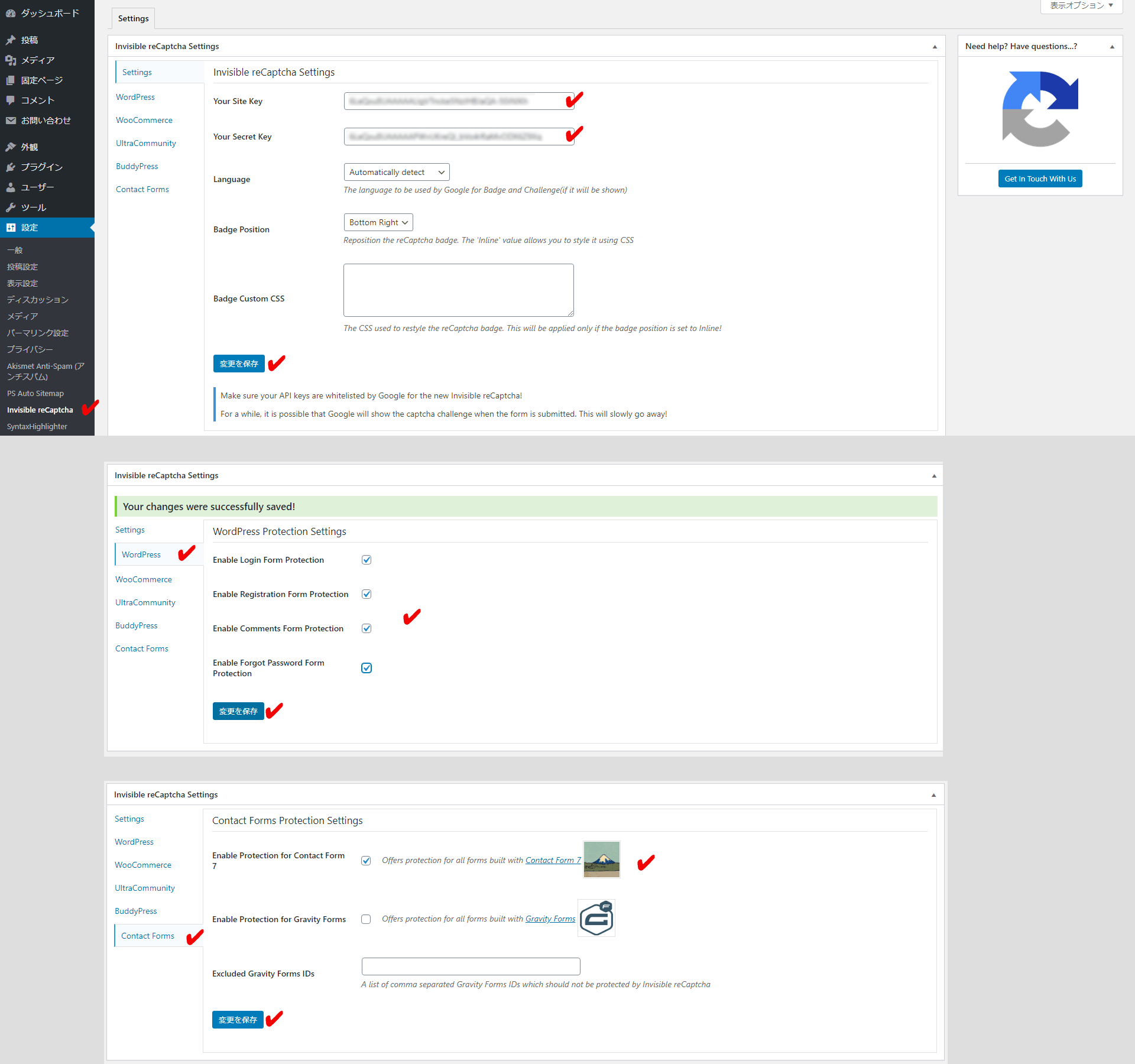
それではワードプレスでインストールしたInvisible reCaptchaの設定をしていきます。ダッシュボードの「設定」から「Invisible reCaptcha」を選びクリック。
- 「サイトキー」を入力。
- 「シークレットキー」を入力。
「Language」はAutomatically detect(言語は自動検出)、「Badge Position」はBottom Right(バッジ位置は右下)で問題なければ変更せずそのままで大丈夫です。設定ができたら「変更を保存」をクリック。
「Settings」の設定の次は「WordPress」をクリックし保護するフォームを設定していきます。基本的には全部チェックでOKです。
- 「ログインのフォーム」にチェックを入れる
- 「登録フォーム」にチェックを入れる
- 「コメントフォーム」にチェックを入れる
- 「新規パスワードフォーム」にチェックを入れる
設定ができたら「変更を保存」をクリック。
次は「Contact Form」をクリックし設定していきます。Contact Form 7 のメールフォームを保護する場合はここで設定します。
- 「Enable Protection for Contact Form 7」にチェックを入れる
設定ができたら「変更を保存」をクリック。
④AMP対応サイトの場合
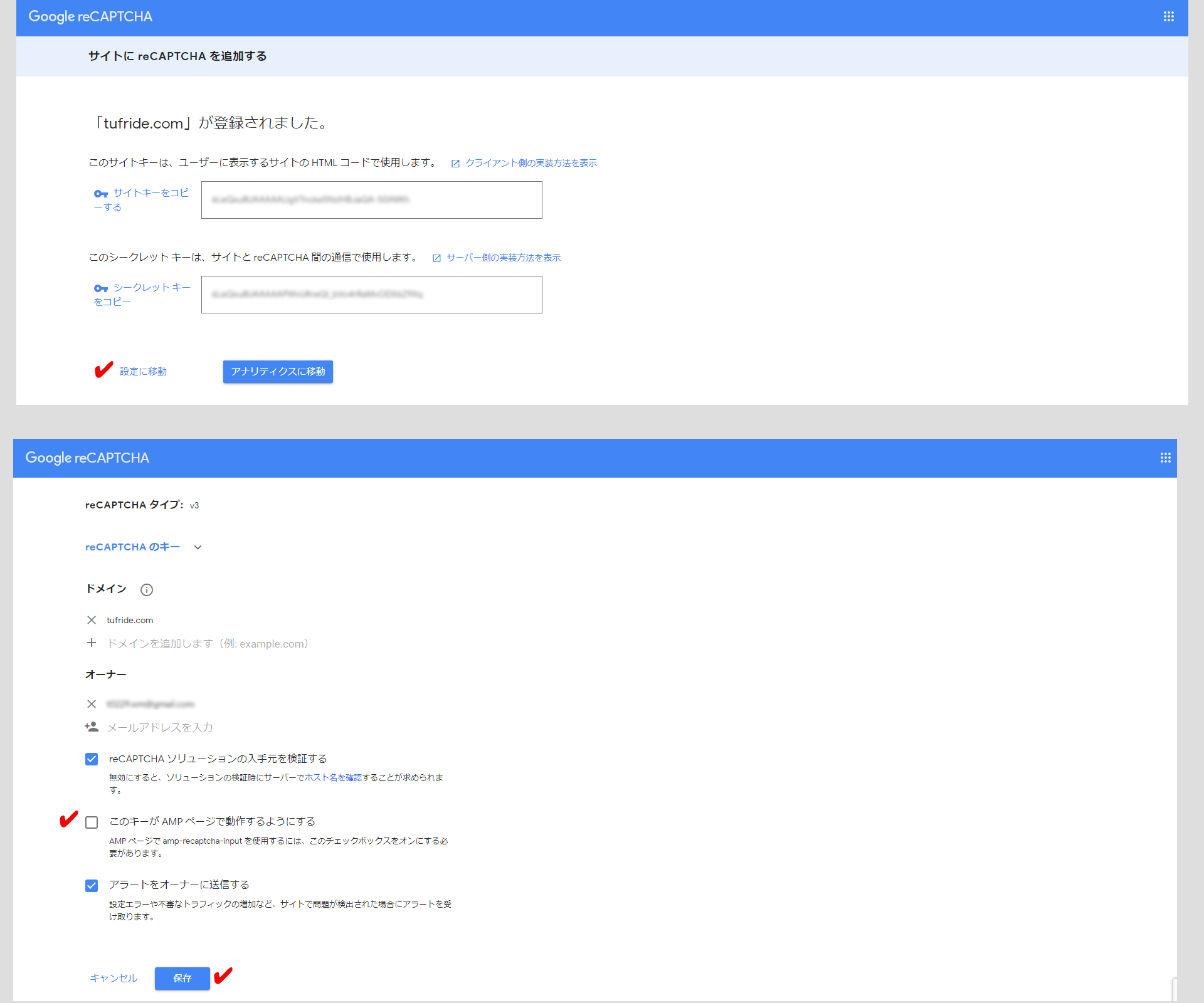
AMPに対応したサイトの場合には、reCAPTHCAをAMPページでも動作するように設定する必要があります。(AMPに対応したサイトでなければ、この設定は必要ありません)この設定はサイト登録時には表示されず設定できません。登録が完了した時点で表示され設定可能となりますのでご注意ください。設定方法は前述のGoogle reCAPTCHAサイト登録(Google reCAPTCHA)で設定します。
- 「設定に移動」をクリック
- 「このキーが AMP ページで動作するようにする」をチェック
設定ができたら「保存」をクリック。以上で設定完了です。
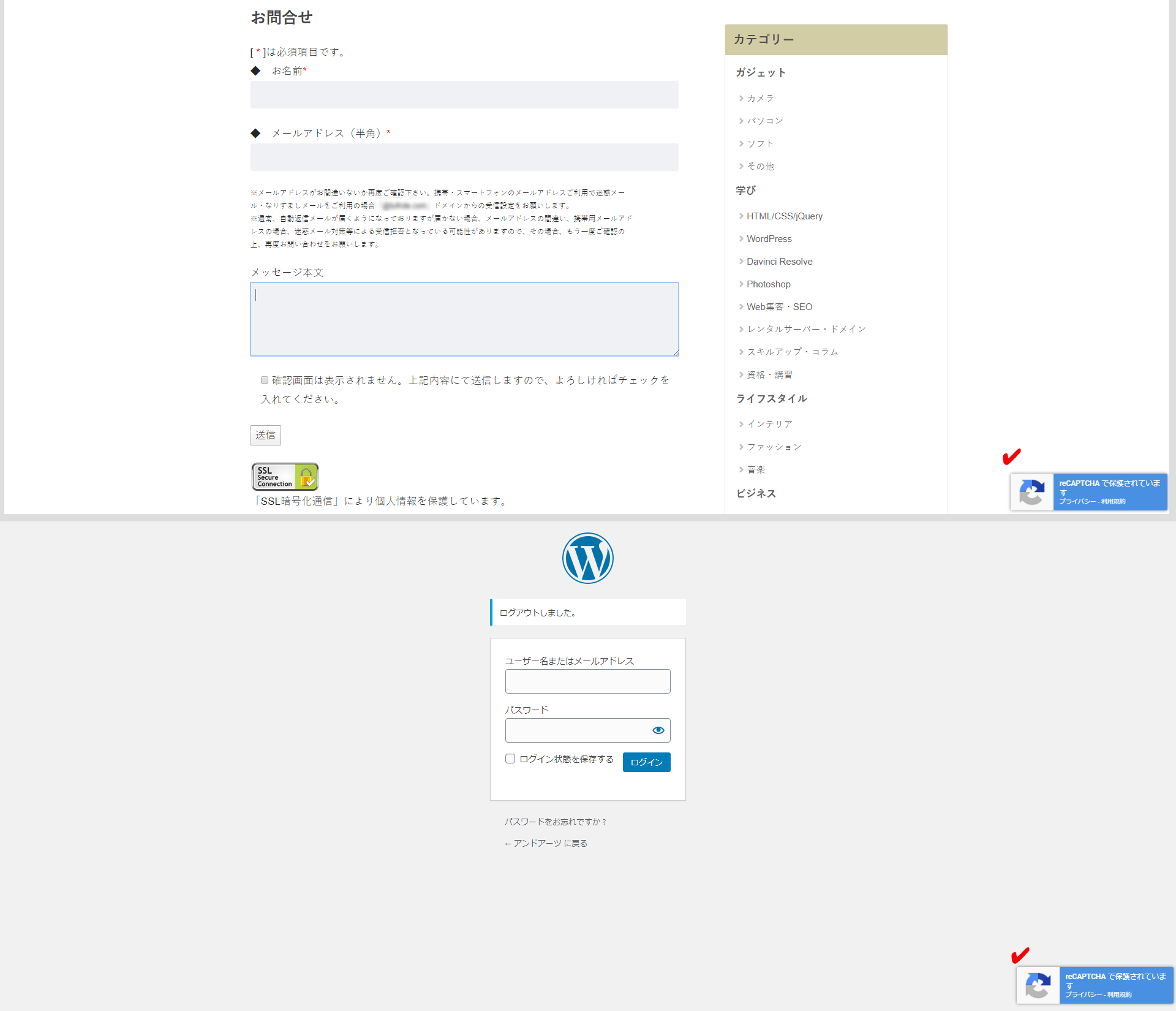
3)reCAPTCHA設置例
Contact Form 7のメールフォームとWordPressのログインフォームのreCAPTCHA設置後の表示例。
設置も簡単な高セキュリティなプラグインなので、これを機に設置してみてはいかがでしょう。