この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
WordPress(ワードプレス)を使ったことがある方ならご存知の方も多い、お問い合わせ用のメールフォームとして人気のプラグイン「Contact Form7」。今更、使い方を説明するのも何ですが、フォームデザインや自動返信メールの文言など、いちいち考えて作るは面倒、ましては初心者には少々理解するのに時間が掛かり手間です。そんなあなたに、コピペで簡単設定できるガイドを作りましたのでご利用ください。Contact Form7の設定内容のみ「コピペOK」ですので、そのまま使うも良し!アレンジするのも良し!自由にお使いください。
1)Contact Form7でお問合せフォームを作成
では、早速設定していきますが、初めての方のために「Contact Form7」インストールから説明していきます。
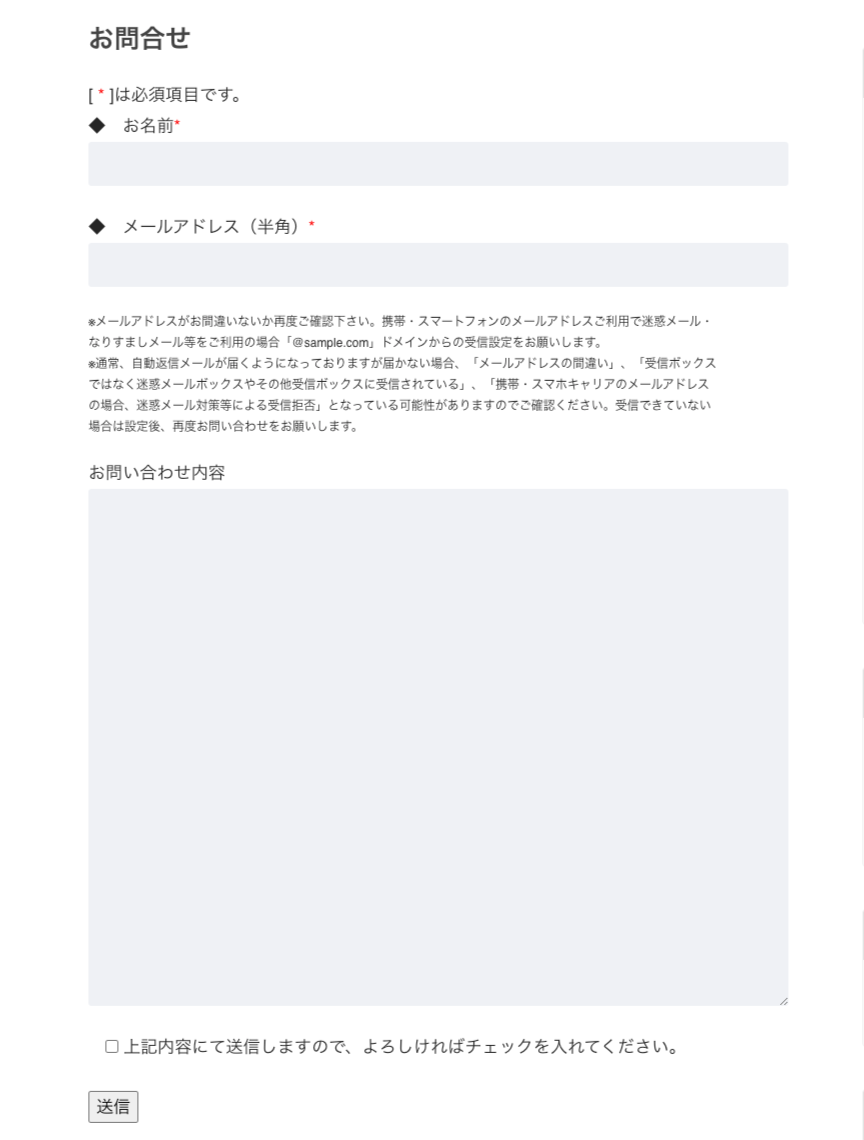
まずは、完成形をご覧ください。ここでは、以下のようなシンプルなお問合せフォームを作成します。

①Contact Form7のインストール方法
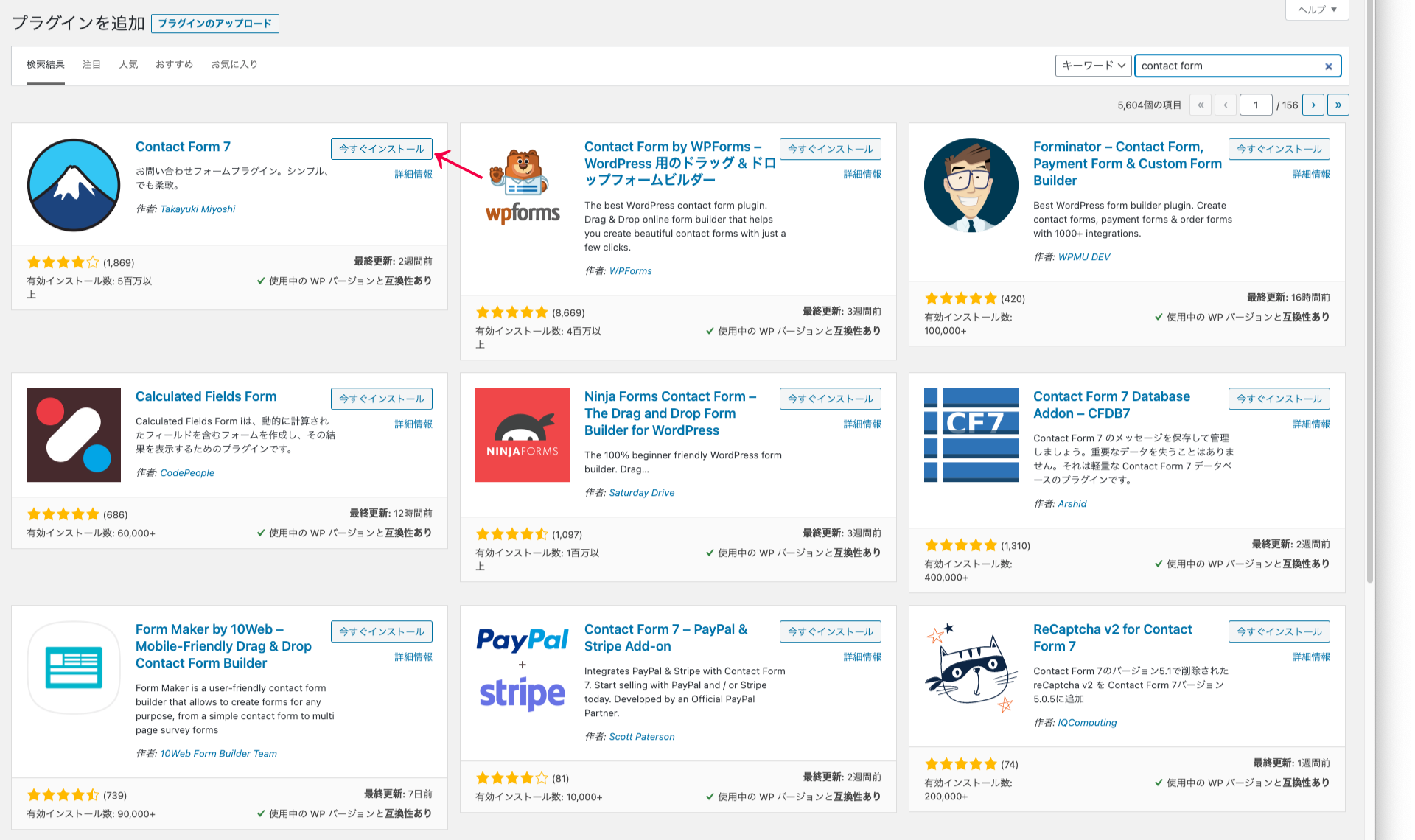
ダッシュボードの「プラグイン」→「新規追加」からContact Form7を検索して「インストール」→「有効化」します。

②フォームの作成・設定
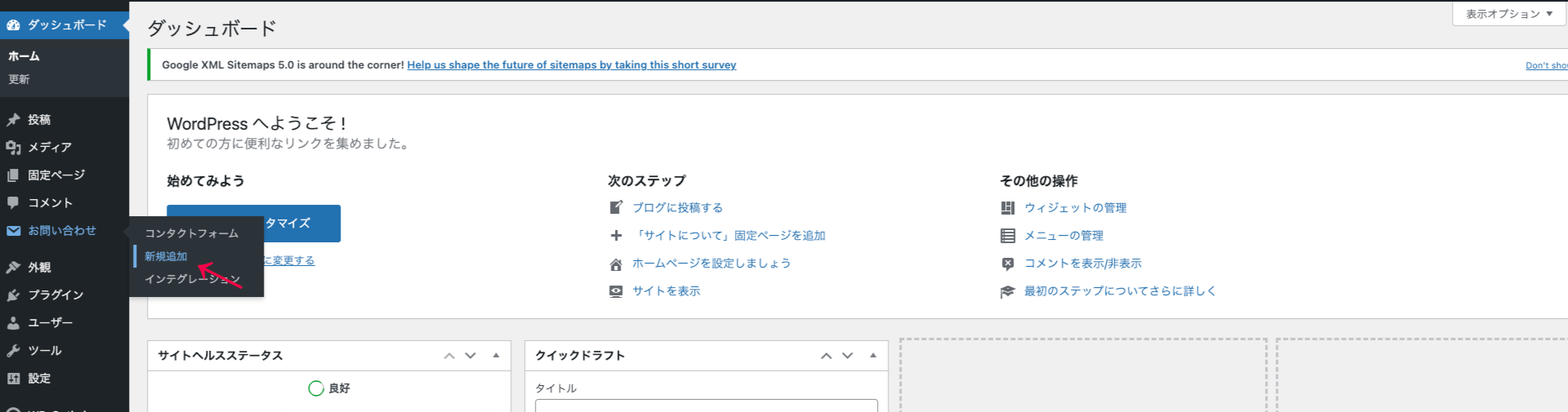
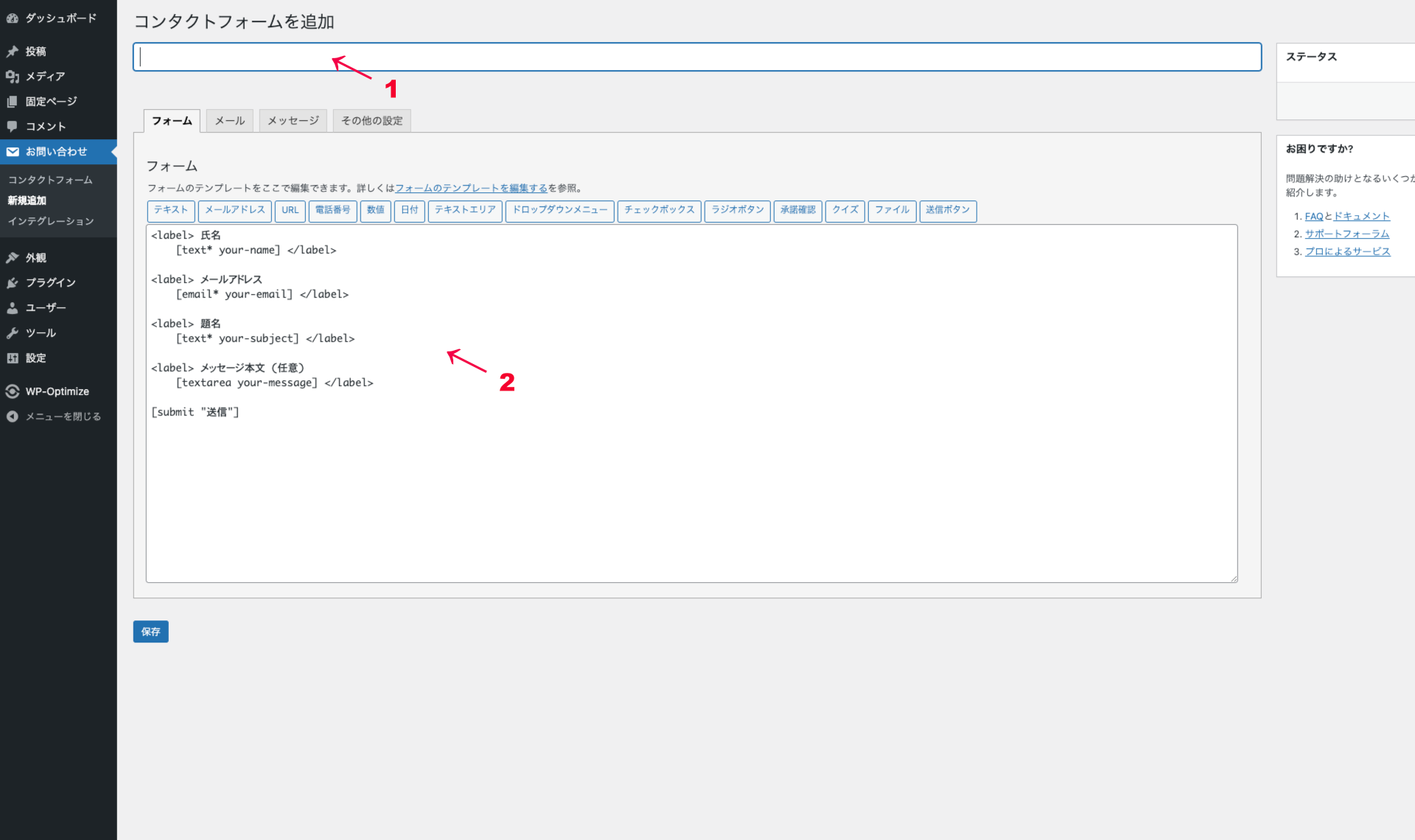
有効化するとダッシュボードに「お問い合わせ」が現れますので「新規追加」を選びクリック。

フォームの設定を行っていきます。

①に作成するコンタクトフォームの名前を入力します。この名前(タイトル)は管理上の名前になりますので、自分がわかりやすい名前にしておくと良いでしょう。お問い合わせ用であれば以下のものをそのままコピペしても構いません。
お問い合わせフォーム
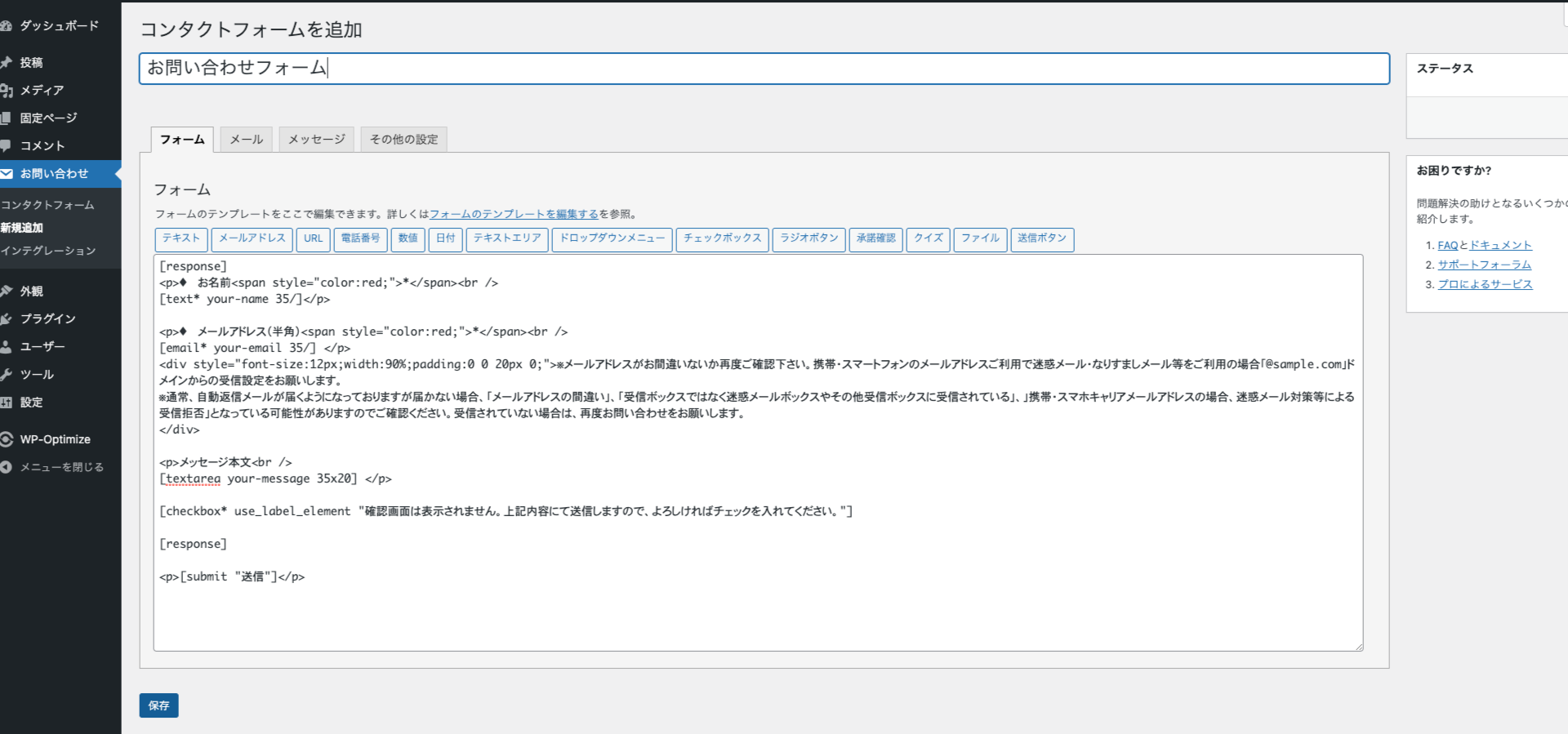
②の部分を全て削除し、以下をそのままコピペして貼り付けます。ここでは「名前」と「メールアドレス」、「お問い合わせ内容」だけのシンプルなものです。一般的なお問い合わせであれば、なるべくシンプルにしたほうが問い合わせする側にとっても、簡単で気軽にコンタクトを取りやすいというメリットもあります。「名前」と「メールアドレス」の入力は必須項目として設定、必須項目に入力漏れがある場合は送信できないようになっています。7行目の「@sample.com」を自分のドメイン名に変更してください。なお、これらの迷惑メールの件など受信に関するコメントが不要な場合は削除してご利用ください。
14行目の送信ボタンの前に確認用の「チェックボックス」を設定していますが、これはスパムメール防止対策のためのものです。お問い合わせフォームを利用する方にとっては、チェックボックスにチェックを入れなければ送信できないために、本来は無くて良いものですが、過去にはスパムメール防止対策として一定の効果があったので追加しています。Googleが無料で提供しているプラグイン Invisible reCaptchaでスパムメールや不正ログイン防止対策「WordPressカスタマイズ」で対策可能ですので、邪魔であれば削除してください。筆者は念の為、どちらも使用しダブルで防止対策としています。
[response]
<p>◆ お名前<span style="color:red;">*</span><br />
[text* your-name 35/]</p>
<p>◆ メールアドレス(半角)<span style="color:red;">*</span><br />
[email* your-email 35/] </p>
<div style="font-size:12px;width:90%;padding:0 0 20px 0;">※メールアドレスがお間違いないか再度ご確認下さい。携帯・スマートフォンのメールアドレスご利用で迷惑メール・なりすましメール等をご利用の場合「@sample.com」ドメインからの受信設定をお願いします。
※通常、自動返信メールが届くようになっておりますが届かない場合、「メールアドレスの間違い」、「受信ボックスではなく迷惑メールボックスやその他受信ボックスに受信されている」、「携帯・スマホキャリアのメールアドレスの場合、迷惑メール対策等による受信拒否」となっている可能性がありますのでご確認ください。受信できていない場合は設定後、再度お問い合わせをお願いします。
</div>
<p>お問い合わせ内容<br />
[textarea your-message 35x20] </p>
[checkbox* use_label_element "上記内容にて送信しますので、よろしければチェックを入れてください。"]
[response]
<p>[submit "送信"]</p>

③お問合せページ作成
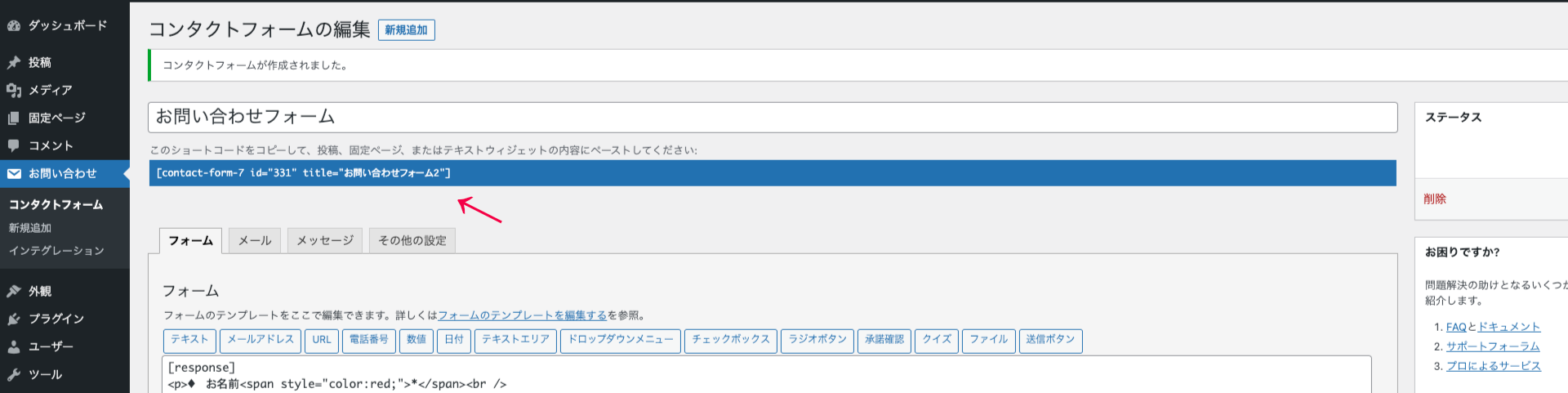
作成したフォームの表示させるためページを準備します。ここでは、お問合せ用の専用ページを固定ページで作成します。なお、トップページやその他ページの既に存在するページに貼り付けする場合はコンタクトフォームのショートコード挿入したい箇所に貼り付けるだけです。ショートコードは前述で作成したお問い合わせフォームの青色の部分に記載されていますのでこれをコピーし表示したい場所に貼り付けます。

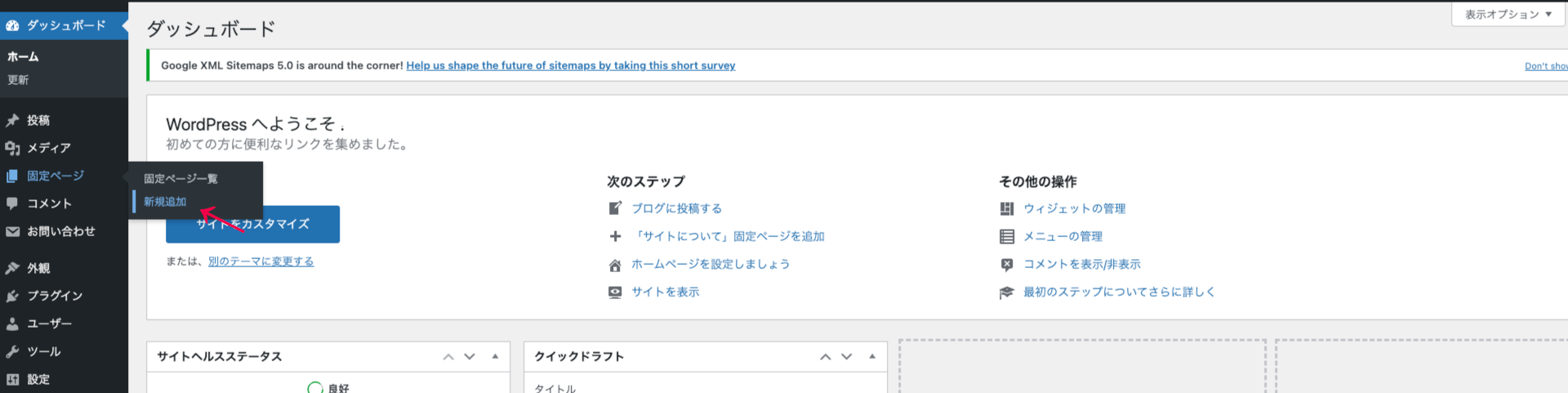
それでは、お問合せページを作成していきます。ダッシュボードの「固定ページ」→「新規追加」をクリック。

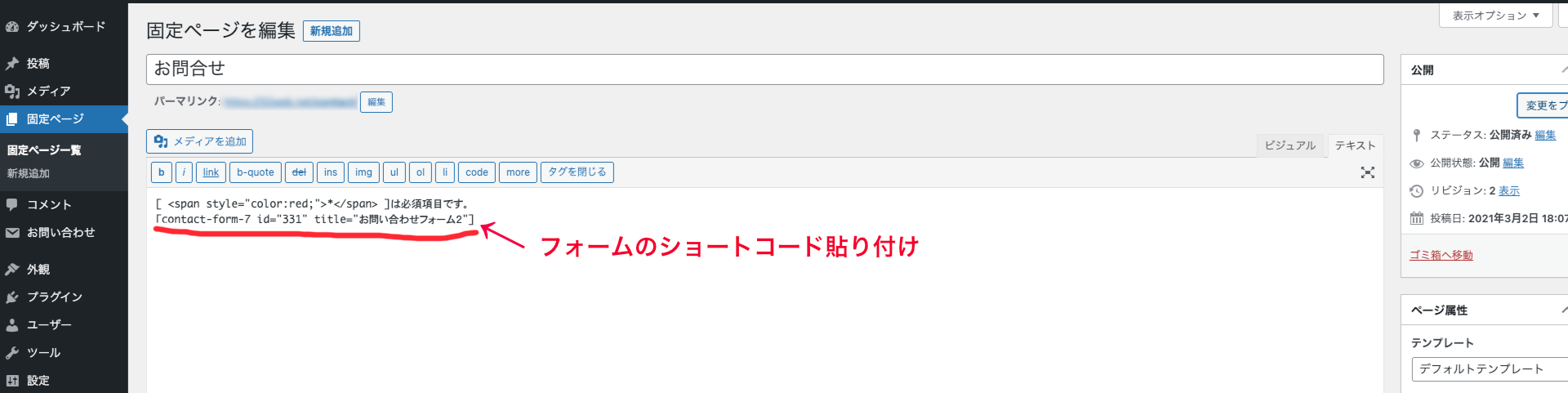
ページタイトルを入力。ここでは「お問合せ」としています。通常の固定ページを作成するようにパーマリンクを設定します。本文に以下の1行目そのままコピペしてください。2行目にお問合せフォームのショートコードを貼り付け「公開」。これでサイトにお問合せページが表示されるようになります。でも、まだ設定が全て完了したわけではありません!
[ <span style="color:red;">*</span> ]は必須項目です。
ここに「お問合せフォームのショートコード」を貼り付けてください!

2)メーセージの受信と自動返信メール設定
Contact Form7では、利用者がお問合せフォームから入力・送信された内容を、管理者(あなた)のメールアドレスに送信してくれます。また追加設定でメッセージを送信してくれた利用者にも自動返信してくれる機能があります。未設定でもデフォルトの設定で管理者のみメッセージは受け取れるようになっていますが、メールの内容もこのままでは好ましくない為に、手を加えていきます。また利用者のメールにも自動返信するように設定していきます。
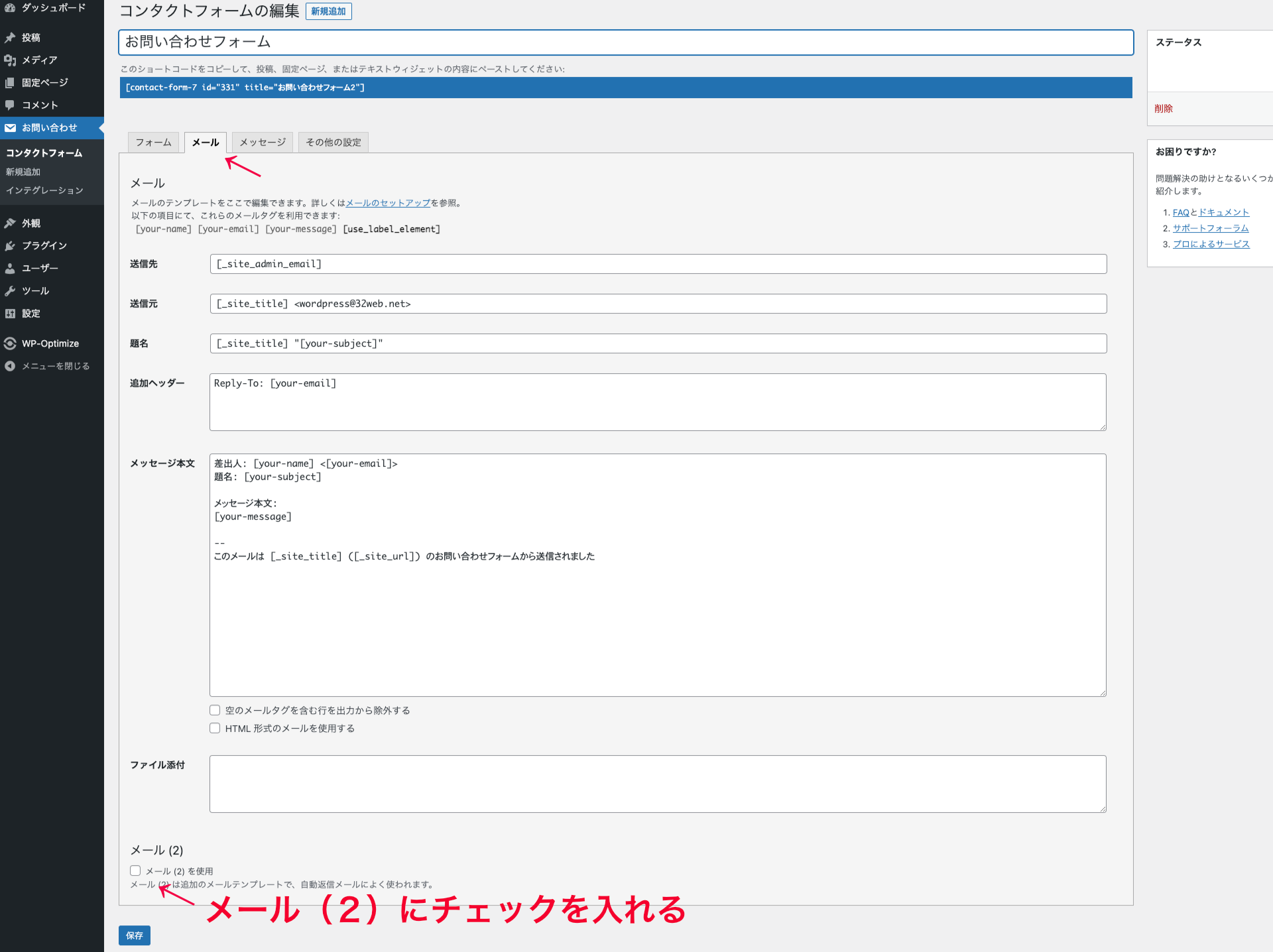
前述で設定した「お問い合わせフォーム」で「フォーム」から「メール」に変更(クリック)します。また画面下のメール(2)にもチェックを入れます。メール(2)がメッセージ送信した利用者への自動返信メール用です。

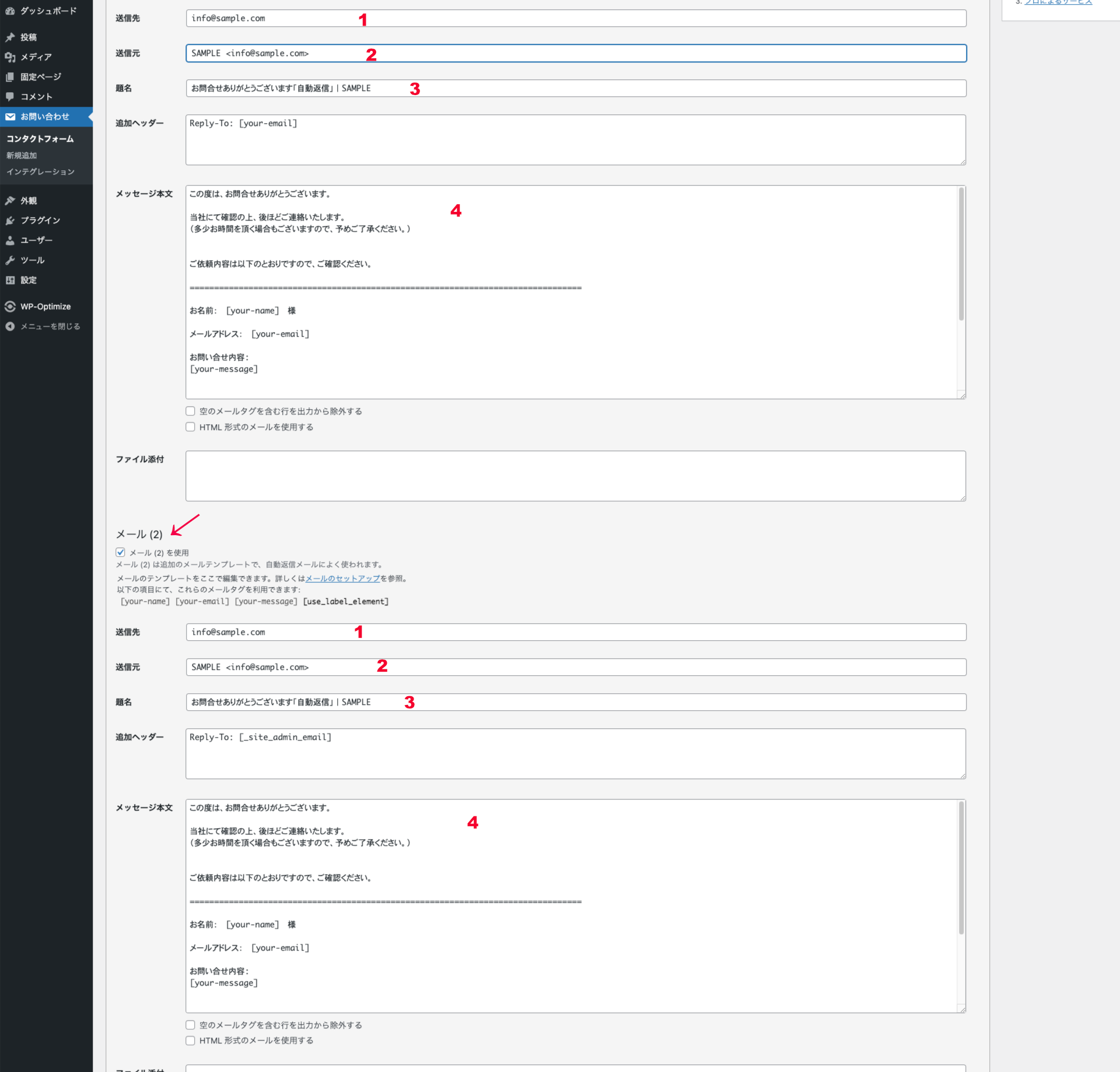
メールの内容をカスタマイズします。基本コピペでOK!ですが、メールアドレスやサイト名など以下の3項目は変更して入力してください。
・info@sample.com は「あなたの問い合わせ用に使用するメールアドレス」に変更し入力。
・SAMPLE は「あなたのサイト名や会社名など」に変更し入力。
・https://sample.com は「あなたのサイトのドメイン(URL)」に変更し入力。
①は以下のように、あなたの問い合わせ用のメールアドレスを設定。
info@sample.com
②は以下のように、あなたのサイト名や会社名等と問い合わせ用のメールアドレスを設定。
SAMPLE <info@sample.com>
③は以下をコピペしSAMPLEの部分だけをあなたのサイト名や会社名等に変更してください。
お問合せありがとうございます「自動返信」|SAMPLE
④は以下をそのままコピペ(初期設定の内容に上書き)します。
・SAMPLE(サンプル)
・https://sample.com
・info@sample.com
の部分をあなたのサイト内容に合わせ変更してください。
この度は、お問合せありがとうございます。
当社にて確認の上、後ほどご連絡いたします。
(多少お時間を頂く場合もございますので、予めご了承ください。)
ご依頼内容は以下のとおりですので、ご確認ください。
================================================================================
お名前: [your-name] 様
メールアドレス: [your-email]
お問い合せ内容:
[your-message]
================================================================================
━…━…━…━…━…━…━…━…━…━…━…━…━…━…━…━…━…━…
SAMPLE(サンプル)
https://sample.com
info@sample.com
━…━…━…━…━…━…━…━…━…━…━…━…━…━…━…━…━…━…
入力が終わったら「保存」をクリックし完了。

以上でメール設定も完了しました。続いてメッセージの変更です。これで最後の設定になりますので、がんばりましょう!
3)メッセージ設定
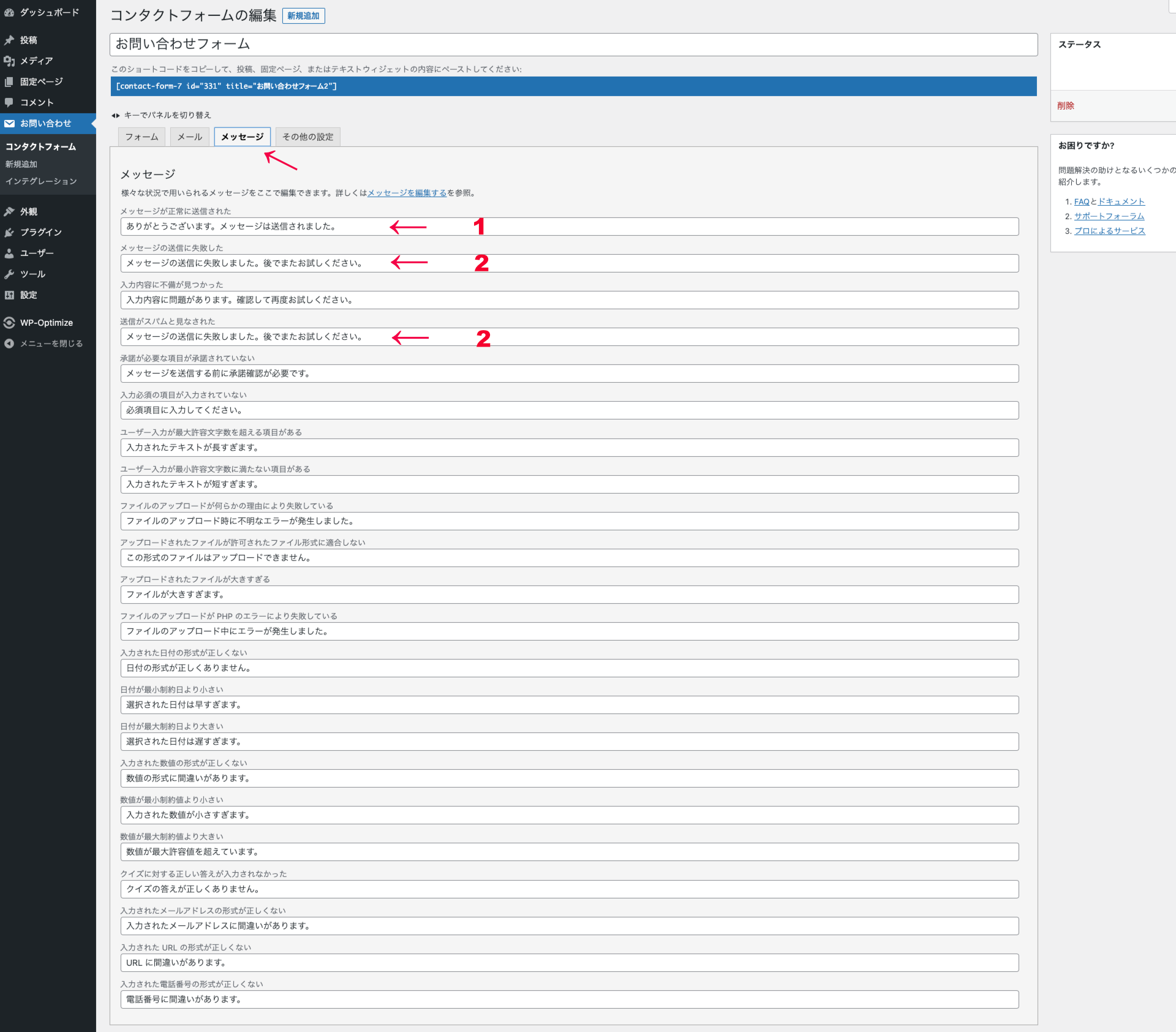
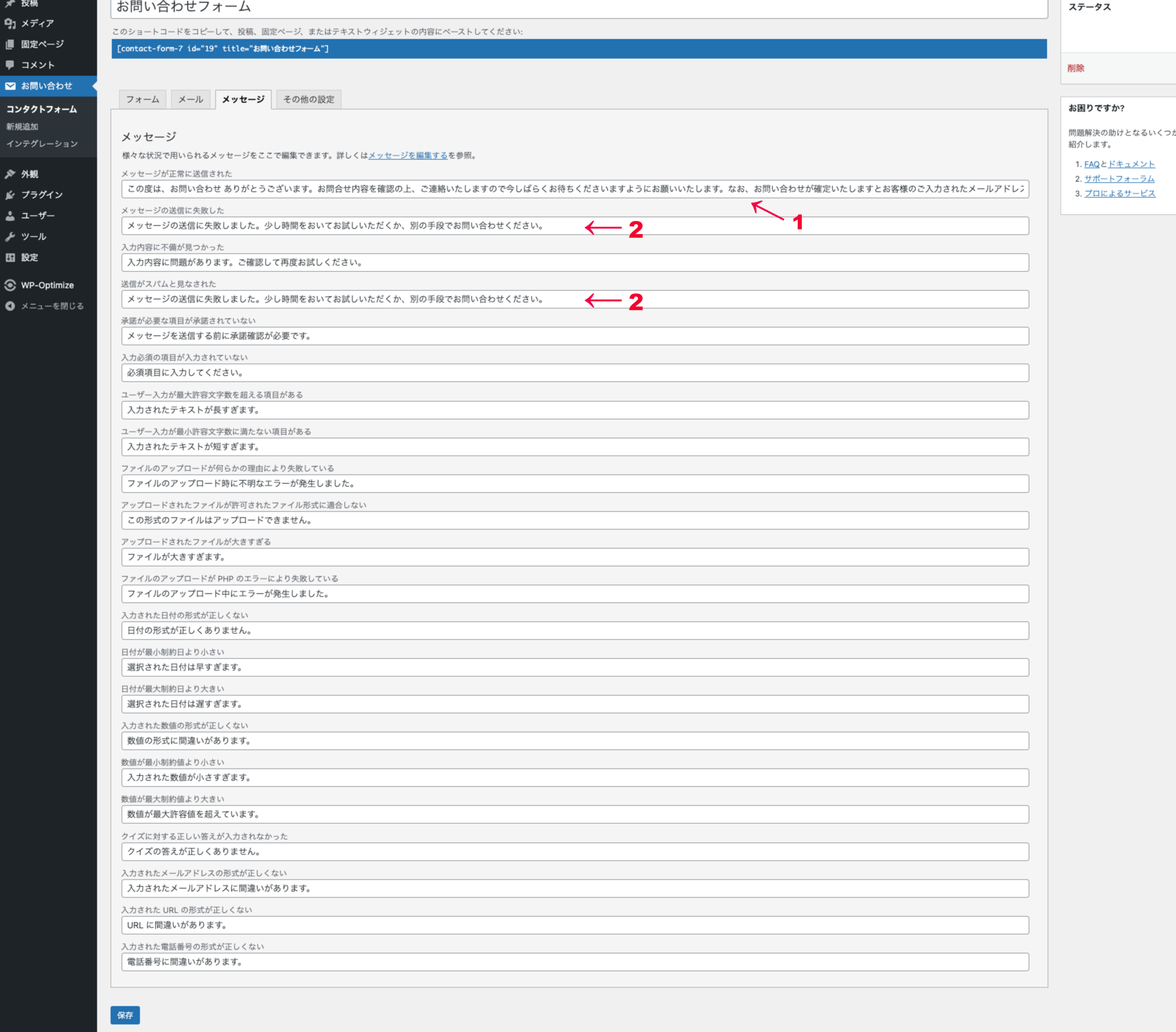
ここで設定するメッセージとは、お問合せフォームを利用した際に「送信完了時」「送信に失敗した場合」「記入ミス」「記入漏れ」などの際に、表示されるメッセージです。デフォルトのままで手を加えなくてもメッセージは送信されますが、必要に応じ、表示されるコメントを変更すると親切なメッセージになると考えます。ここも筆者が使用している内容をコピペできるように掲載しましたので、必要に応じご利用ください。

①は以下をコピペし変更。筆者の場合は少々長いメッセージになっていますので、参考にしつつもう少しシンプルにまとめても良いでしょう。
この度は、お問い合わせ ありがとうございます。お問合せ内容を確認の上、ご連絡いたしますので今しばらくお待ちくださいますようにお願いいたします。なお、お問い合わせが確定いたしますとお客様のご入力されたメールアドレスへ自動返信メールが届くようになっております。しばらく待ってもお客様のメールアドレスへ自動返信メールが届かない場合システムの誤動作、または「メールアドレス」が間違っている等の可能性が考えられます。この場合、お問い合わせが確定になりませんのでお手数ですが再度、「お問い合わせ」フォームのご入力をお願いいたします。
①だけの変更でも良さそうですが、②も少しアレンジしてますので、必要であればコピペしてください。
メッセージの送信に失敗しました。少し時間をおいてお試しいただくか、別の手段でお問い合わせください。
入力が終わったら「保存」をクリックし完了。

4)最後に
設定がずべて完了したら、自分でテスト的にお問合せフォームからメッセージを送信し、送信者と管理者にメールが届くか?メール内容が正しく反映されているかの確認も行ってください。初めての方は、まずはこの内容に沿って設定してみると、なんとなく仕組みや設定の内容も理解できてきます。あとはお好みでアレンジしご利用ください。
前述でも案内しましたが、お問合せフォームをご利用の際は、スパムメール防止対策に有効なGoogleが無料で提供しているサービスプラグイン Invisible reCaptchaでスパムメールや不正ログイン防止対策「WordPressカスタマイズ」がありますので、こちらも一緒に導入されることをお勧めします。