この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
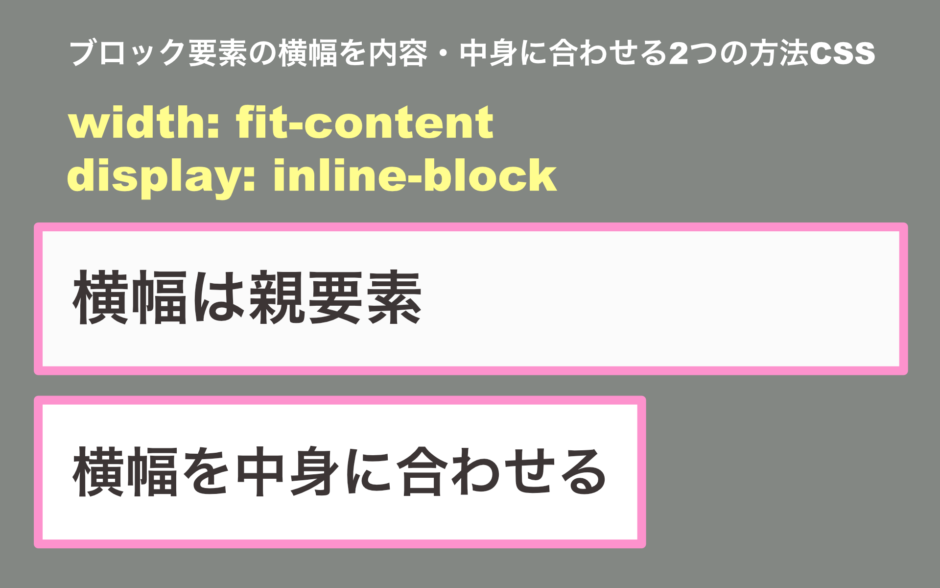
見出しや段落などで外枠線をつけたい場合に、内容(中身)に合わせた横幅に指定できる「width: fit-content」と「display: inline-block」の2つの設定方法について紹介。
1)ブロック要素の横幅を子要素に合わせるCSS
見出し「hタグ」や段落「pタグ」、『div」、「section」などで外枠線をつけたい場合に、通常はブラウザ画面や親要素に合わた横幅に広がってしまいます。
width:fit-contentの設定
これを中身(子要素)に合わせた横幅に設定したい…。
設定は簡単、CSSに「width: fit-content」を設定するだけで、中身(子要素)に合わせた横幅になり、外枠線がフィットして表示されます。
今回のような目的であれば、「width: fit-content」が好ましいと考えます。ただし、IE11のブラウザではサポートされていません(IE11以外の最新版のブラウザは対応している)ので、注意したい。
See the Pen
width-fit-content by Sunny K (@SUNNY-K)
on CodePen.
display: inline-blockの設定
こちらも同様に中身(子要素)に合わせた横幅になり、外枠線がフィットして表示されますが、インラインブロックボックスは横並びといいましょうか、横に流れていくような表示になるインラインのブロック要素であることは理解しておく必要はあります。設定は簡単、CSSに「display: inline-block」を設定するだけで、中身(子要素)に合わせた横幅になり、外枠線がフィットして表示されます。こちら最新版のブラウザはすべて対応しています。
See the Pen
display-inline-block by Sunny K (@SUNNY-K)
on CodePen.